WordPress Template Files
How do we handle WordPress template files: front-page.php, home.php, single.php, and all the remaining default WP template files?
In theme-redone, we would handle these files very similarly as we’ve been always been doing it any other theme, with just one difference.
The place where these files would live remains the same. We create them in the root folder of our theme, with the exception of page templates, that in our theme live in the [theme-root]/page-templates directory.
How we use them is a bit different, as we are basing our theme on the Latte templating engine.
Let’s take front-page.php to explain the process, as this process remains the same for all the remaining WordPress template files that we would use for the website we are developing.
front-page.php file
As mentioned above, we would create this file in the root directory of our theme. But, it will look a bit differently. Let’s examine it.
[theme-root]/front-page.php<?php
$attrs = [];
$latte->render(tr_view_path('templates/front-page'), $attrs);
?>
Initially, we see that we are not importing the header and footer via WordPress functions: get_header() and get_footer(). We’ll get back to that in the next article. For now, let’s focus on the current topic.
Then, there’s the most important piece of code in this file. The one on line 4.
On that line, we are telling latte what file to use to render the page’s contents for the front-page.php template. In this case, it will look for, and render a file named front-page.latte that lives inside the templates directory.
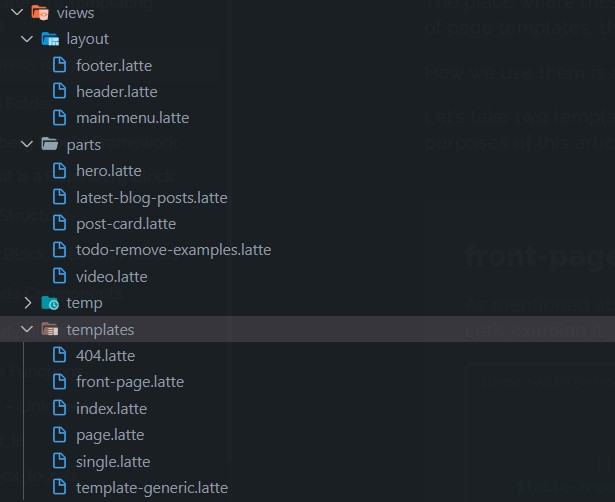
The templates directory lives in the [theme-root]/views directory. We use this directory to write our latte templates for all our WordPress templates, partials, and similar.
Here’s what the views directory might look like.

Then, there is this $attrs array. In this example, it’s empty, but we could use it to get and format some data, that we can then pass to the latte template itself.
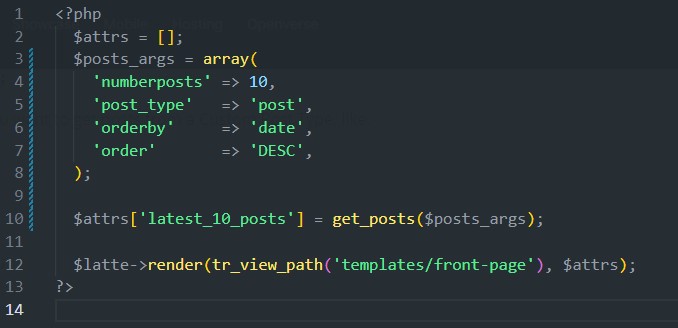
Here’s an example of using the WordPress function get_posts(), to get 10 latest posts and pass them to the latte template via the $attrs array.

Right away, we see that we are splitting our “business logic” and “view logic”. We use default WordPress template files for 2 purposes: to tell it what latte file to use to render the page, and then to get and format data and pass it to that latte file. This way, we stay organized, and we only use the latte file for the view logic.
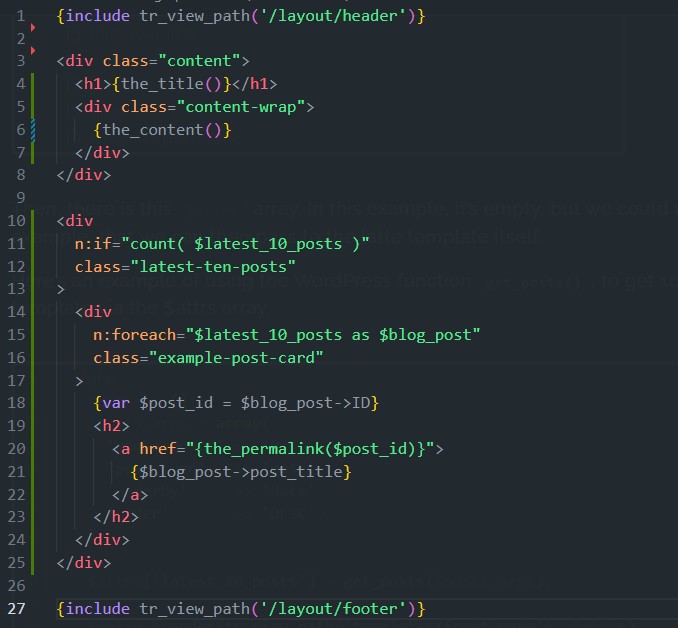
front-page.latte that we will use for the above’s example of the front-page.php file

As mentioned above, we are not fetching data inside the front-page.latte file. We are using it to render the data that we fetched in front-page.php file and passed to this file via the $attrs array.
Note that we are not accessing the data like this: $attrs['latest_10_posts']. Instead, we are using the $latest_10_posts variable generated by latte. It’s the way latte works. Whatever we pass via the array, we don’t access by the array’s keys, but with the variable names that are the same as the keys of the array. You could always read more about how latte works on their official documentation.
Handling other WordPress template files
The process remains the same for other WordPress templates that we might want to use. We would create the default WP PHP template file, tell it what latte file to use, and then create that latte file inside the [theme-root]/views/templates directory.
