Select Field Type
Renders a select control inside the block.
The type we would use inside the schema’s field_meta property to render this field is “select”: "type": "select"
If you haven’t already, we suggest you read the “model.json file” and “Field Types” pages before continuing.
Minimum Schema needed to create the field
selected_fruit": {
"type": "object",
"field_meta": {
"type": "select",
"options": [
{ "label": "Orange", "value": "orange" },
{ "label": "Apple", "value": "apple" },
{ "label": "Banana", "value": "banana" }
],
"label": "Select a fruit"
},
"default": {
"value": "orange"
}
}This snippet of code will generate a select control for selecting data from predefined options. The field name will be “selected_fruit”, its label will be “Select a fruit” and its value will be “orange” by default.
The schema for the select Field Type expects an options field_meta property, with the structure we can see in the snippet above.
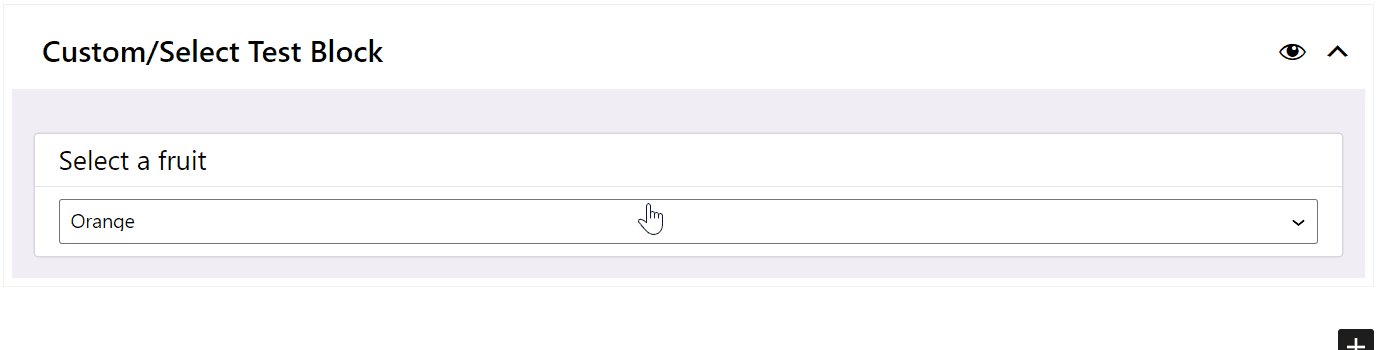
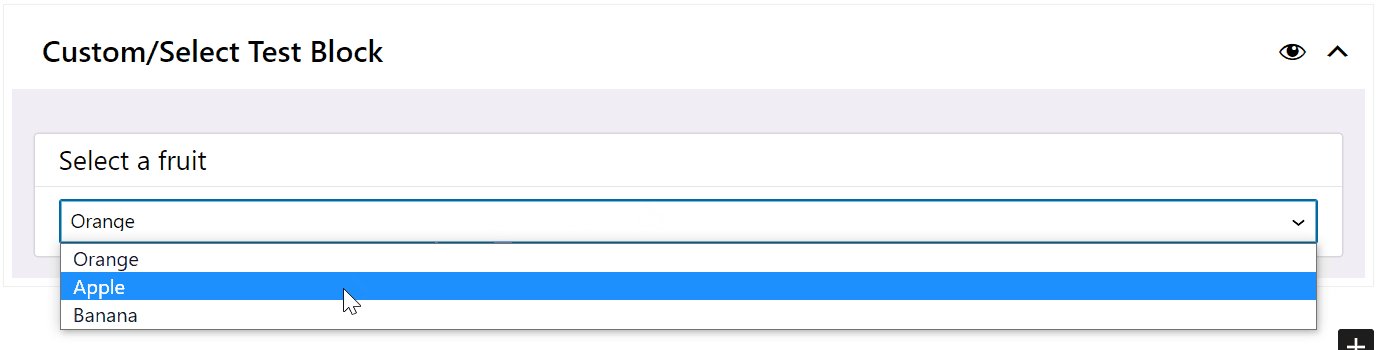
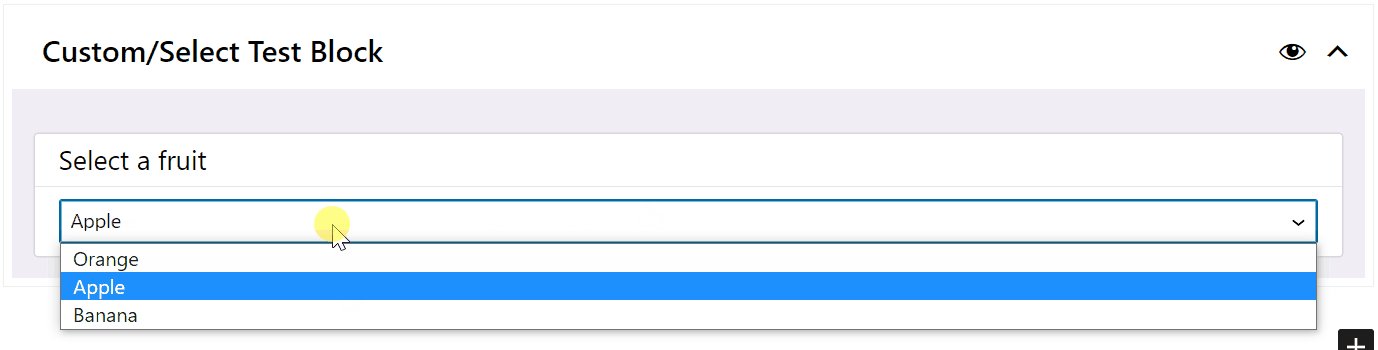
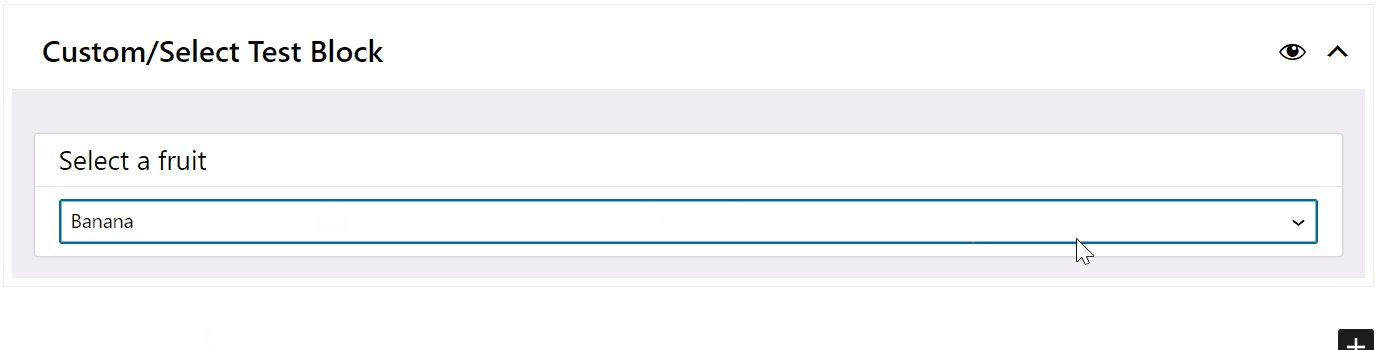
What it would look like inside the block in the editor.

Rendering field’s data on the front-end:
We would use the same property that’s present inside the “default” object; "value", in this case.
In latte, it would look something like this.
<h3>{$selected_fruit['value']}</h3>Additional / Optional field_meta properties
Besides the optional properties help (explained on Field Types page), and col (explained on model.json page), this field type doesn’t have its own optional properties at this point.
