Text Field Type
Renders a text control inside the block.
We would use this Field Type for managing simple textual data.
The type we would use inside the schema’s field_meta property to render this field is “text”: "type": "text"
If you haven’t already, we suggest you read the “model.json file” and “Field Types” pages before continuing.
Minimum Schema needed to create the field
"text_field_example": {
"type": "object",
"field_meta": {
"type": "text",
"label": "Title"
},
"default": {
"text": ""
}
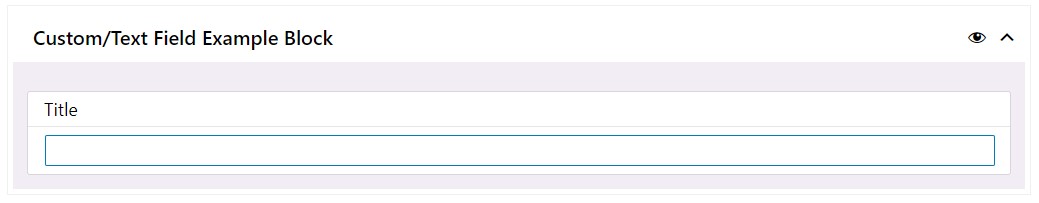
}The snippet of code above will generate a simple input control for managing text data. The field name will be “text_field_example”, its label will be “Title” and it will be empty by default.
What it would look like inside the block in the editor.

Rendering field’s data on the front-end:
We would use the same property that’s present inside the “default” object; "text", in this case.
In latte, it would look something like this.
<p n:ifcontent>{$text_field_example['text']}</p>Additional / Optional field_meta properties
Besides the field_meta properties we saw above, text Field Type has a few additional and optional field_meta properties that can change its behavior.
Those properties are:
max_charsvariationhelp– written about on the Field Types pagecol– written about on the model.json page
max_chars property
If present, this property accepts the value in the number format. It will limit the number of chars that could be written, and will also show a remaining characters counter as part of the component.
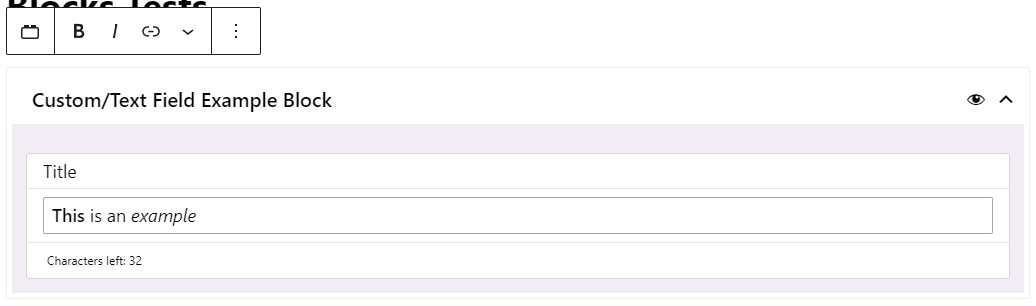
"max_chars": 50 – would limit the field to allow for up to 50 characters max.
Example schema using the max_chars property would look like this:
"text_field_example": {
"type": "object",
"field_meta": {
"type": "text",
"label": "Title"
"max_chars": 50
},
"default": {
"text": ""
}
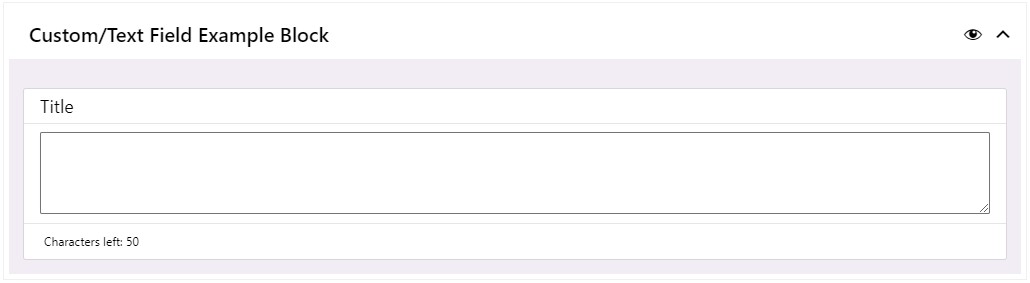
}In the editor, the field would look like this

variation property
By default, the text field type will be shown in the form of an input field. In cases when we are working with longer text or text that should have a few formatting options, we should add the variation field_meta property.
If added, its value can be either of these two options: "long", or "rich"
“variation”: “long” will make Text Field use textarea instead of the input element.
"text_field_example": {
"type": "object",
"field_meta": {
"type": "text",
"label": "Title"
"max_chars": 50
"variation": "long"
},
"default": {
"text": ""
}
}
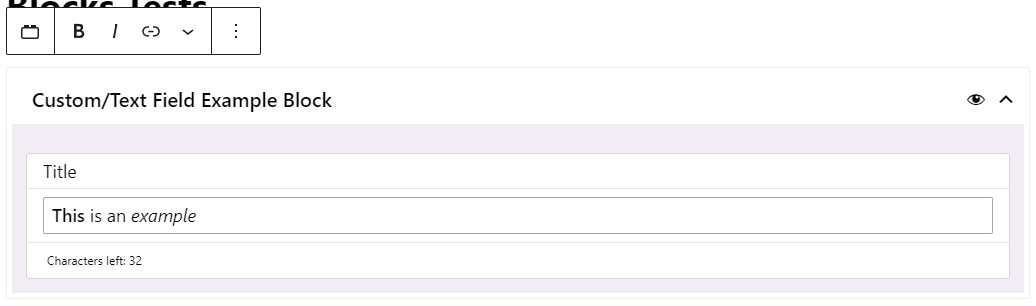
“variation”: “rich” will make Text Field use Gutenberg’s RichText component instead of the input element.
"text_field_example": {
"type": "object",
"field_meta": {
"type": "text",
"label": "Title"
"max_chars": 50
"variation": "rich"
},
"default": {
"text": ""
}
}
Since the RichText component comes with formatting options, on the front-end we would need to use latte’s |noescape filter to render the formatting tags.
<p n:ifcontent>{$text_field_example['text']|noescape}</p>