Range Field Type
Renders Gutenberg’s RangeControl component inside the block.
This Field Type can be used for multiple purposes, some of which might be: Controlling the padding of an element, rendering numbers on the front-end but limiting what numbers an admin could use within a range, controlling transforms on elements… The list goes on.
The type we would use inside the schema’s field_meta property to render this field is “range”: "type": "range"
If you haven’t already, we suggest you read the “model.json file” and “Field Types” pages before continuing.
Minimum Schema needed to create the field
"range_field_example": {
"type": "object",
"field_meta": {
"type": "range",
"label": "Range Slider Example"
"min": 0
"max": 100
"step": 10
},
"default": {
"value": 0
}
}This snippet of code will generate Gutenberg’s RangeControl component for managing number data. The field name will be “range_field_example”, its label will be “Range Slider Example” and it will be zero by default.
If we compare this field type to the previous three, we see that, besides the type and label properties, we need min, max, and step properties for this field to work.
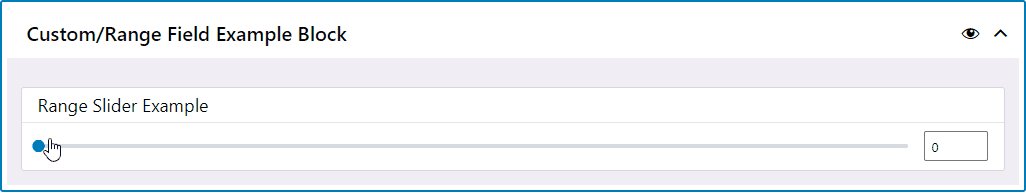
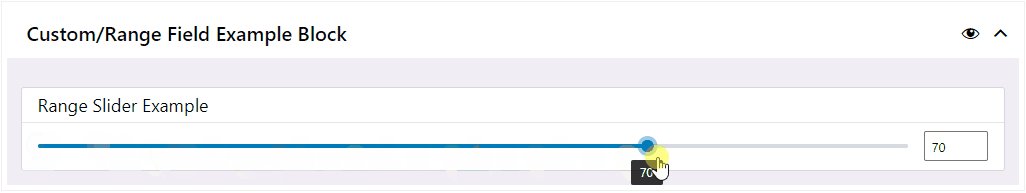
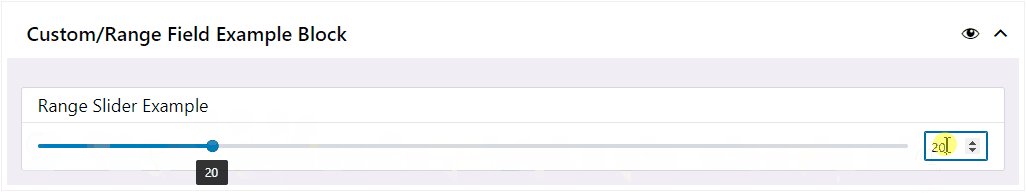
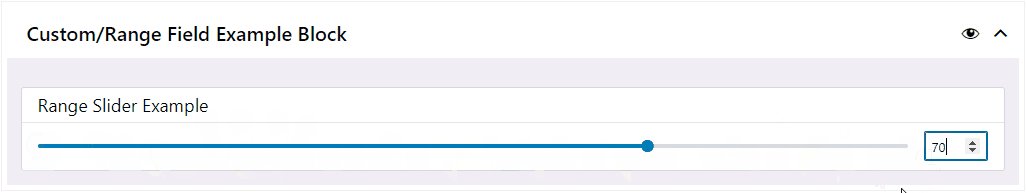
What it would look like inside the block in the editor.

Rendering field’s data on the front-end:
We would use the same property that’s present inside the “default” object; "value", in this case.
In latte, it would look something like this.
<p>{$range_field_example['value']}</p>Additional / Optional field_meta properties
Besides the optional properties help (explained on Field Types page), and col (explained on model.json page), this field type doesn’t have its own optional properties at this point.
