Object Selector Field Type
Renders a custom TrObjectSelector component inside the block
The type we would use inside the schema’s field_meta property to render this field is “object_selector”: "type": "object_selector"
If you haven’t already, we suggest you read the “model.json file” and “Field Types” pages before continuing.
This field type will render a select field that will allow you to search for and select either one post (from one or more defined post types) or one term (from one or more defined taxonomies).
Minimum Schema required to create the field (example)
...
"post": {
"type": "object",
"field_meta": {
"type": "object_selector",
"object_type": "post",
"objects": ["posts"],
"label": "Post"
},
"default": {
"id": null,
"title": ""
}
}
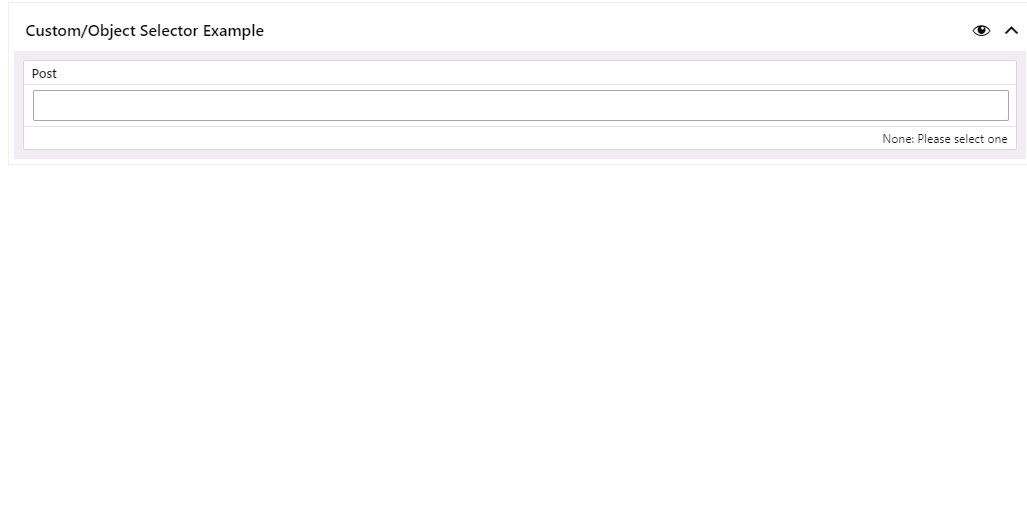
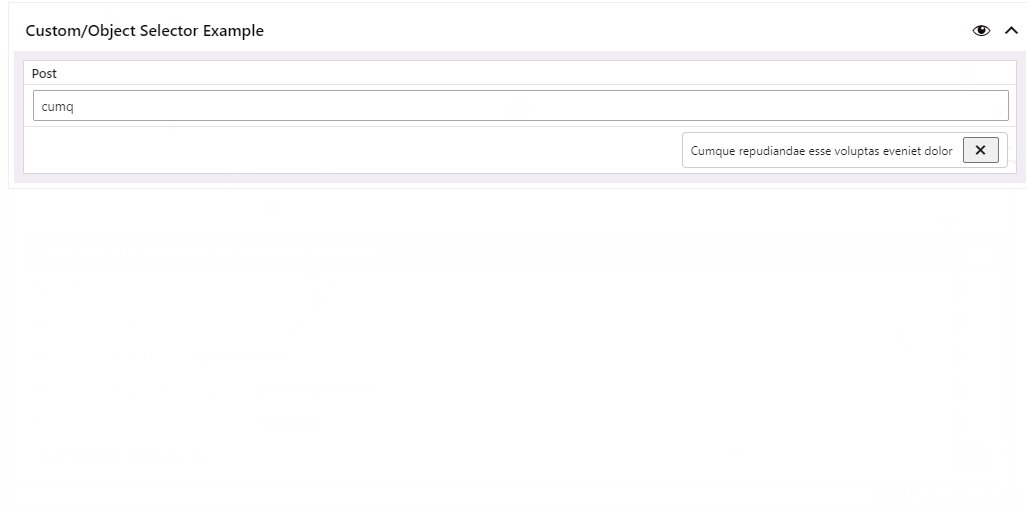
...This snippet of code will generate an object_selector control. The field name will be “post”, its label will be “Post” and it will not have anything selected by default. This particular example will make it possible for us to search for, and select one post of the “post” post type.
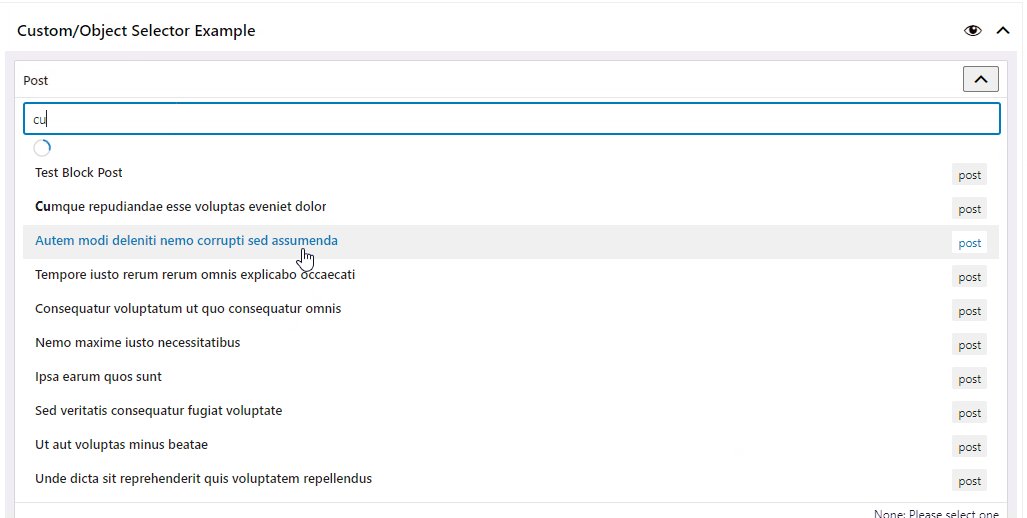
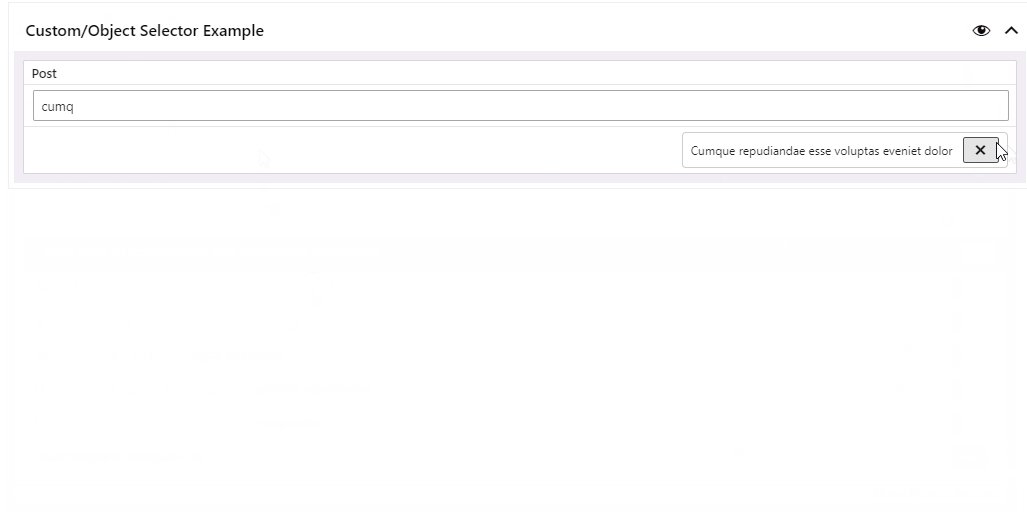
What it would look like inside the block in the editor.

Rendering field’s data on the front-end:
One way of rendering the selected post from the example above would be by using its id to select a post (post’s fields that we need). For example.
<div
n:if="isset($post['id'])"
>
{var $post_id = $post['id']}
{var $post_permalink = get_the_permalink($post_id)}
<h2 n:ifcontent>{$post['title']}</h2>
<a href="{$post_permalink}">
Read More
</a>
</div>field_meta properties
Besides the optional properties help (explained on Field Types page), and col (explained on model.json page), this field type has a few more field_meta required and optional properties.
Those properties are:
- #
object_type– required (string “post” or “term”) - #
objects– required (array) - #
placeholder– optional (string) - #
selected_object_label– optional (string)
object_type
object_type property determines whether we are searching for a post (any specified post type) or a term (any specified taxonomy). This is a required property. Two possible values are “post” and “term“.
...
"object_type": "post",
...or
...
"object_type": "term",
...objects
objects property expects an array of post types or taxonomies that we want to use to fetch and select from.
Here are a few examples of how this can be set up.
...
"object_type": "post",
"objects": ["posts"]
......
"object_type": "post",
"objects": ["pages"]
......
"object_type": "post",
"objects": ["posts", "pages"]
...or, in the case of taxonomies:
...
"object_type": "term",
"objects": ["tags"]
......
"object_type": "term",
"objects": ["categories"]
......
"object_type": "term",
"objects": ["tags", "categories"]
...It’s worth noting that “posts”, “pages”, “tags”, and “categories” are the URL parts of the REST-API. Setting “objects” to “post”, for example, will not work, because the slug for the “post” post type in WP REST-API is [site-root]/wp-json/wp/v2/posts.
We need to use the correct endpoints for this field to work. They can, of course, be referenced here: [site-root]/wp-json/wp/v2.
It’s also important to expose all the custom post types and taxonomies to the WP REST-API if you want to use them via this field.
placeholder
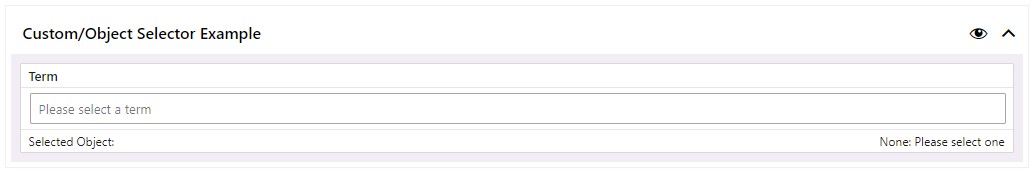
placeholder is an optional property that we can define to show a placeholder text inside the search input, that will be visible before we select the object.
...
"placeholder": "Please select a term",
...
selected_object_label
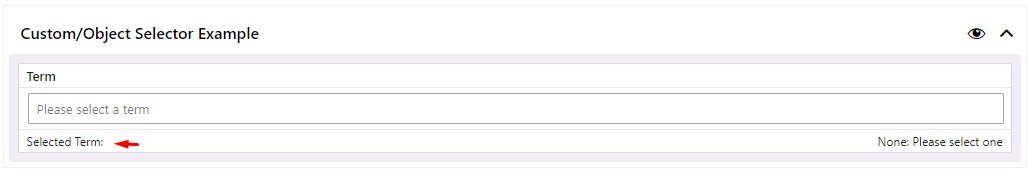
selected_object_label is an optional property that we can define to replace the default “Selected Object: ” string shown in the footer left-hand side of this field.
...
"selected_object_label": "Selected Term",
...
Multi-Select
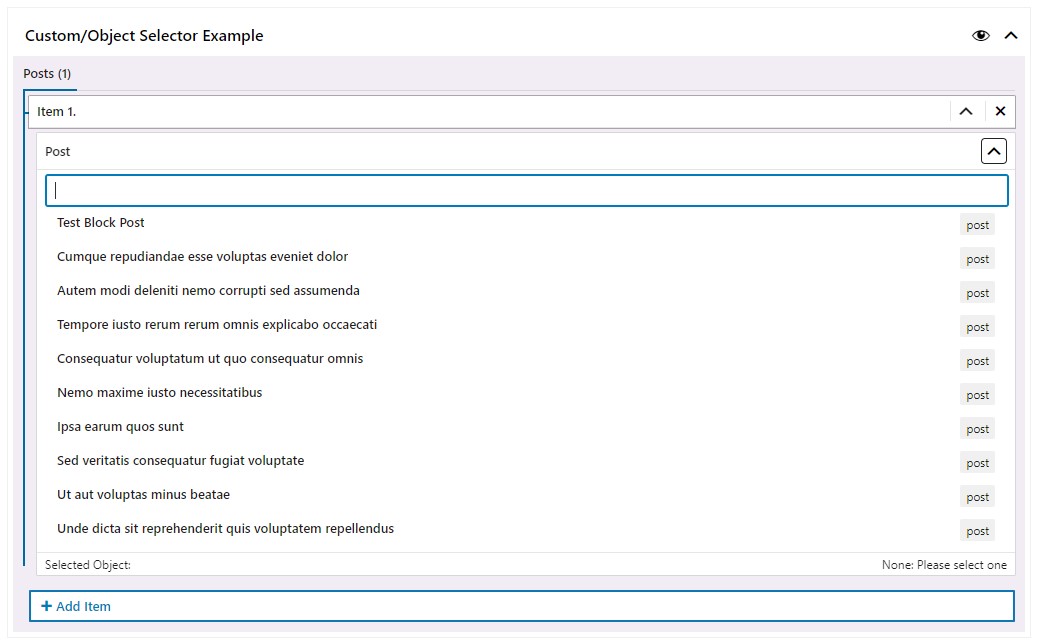
If you need to support selecting multiple posts or terms, the way to do it would be to have a Repeater Field, with an Object Selector Field as its child.
Purposely, we do not have the multi-select feature enabled on this field because if we use the mentioned Repeater approach, we gain more flexibility as the selected posts/terms can be rearranged as needed.
Here is a simple example of this approach, or read more about the Repeater Field Type here.
...
"posts": {
"type": "array",
"field_meta": {
"type": "repeater",
"label": "Posts",
"subfields": {
"post": {
"type": "object",
"field_meta": {
"type": "object_selector",
"object_type": "post",
"objects": ["posts"],
"label": "Post"
},
"default": {
"id": null,
"title": ""
}
}
}
},
"default": []
}
...