Freeform Field Type
Renders a Classic Editor (WYSIWYG field) instance inside the block.
We would use this Field Type for managing longer forms of textual data that will need formatting. An example use case would be a description part of the section, for which we want to allow dynamic HTML elements and formatting.
The type we would use inside the schema’s field_meta property to render this field is “freeform”: "type": "freeform"
If you haven’t already, we suggest you read the “model.json file” and “Field Types” pages before continuing.
Minimum Schema needed to create the field
"content": {
"type": "object",
"field_meta": {
"type": "freeform",
"label": "Content (Classic Editor)"
},
"default": {
"text": ""
}
}This snippet of code will generate a Classic Editor Instance for managing longer form text data. The field name will be “content”, its label will be “Content (Classic Editor)” and it will be empty by default.
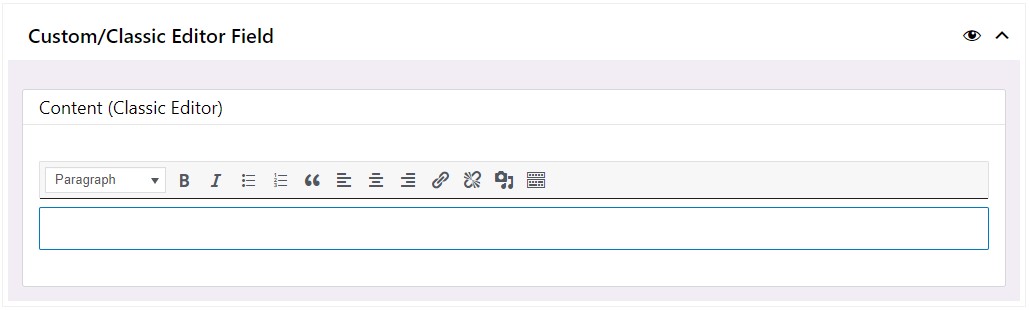
What it would look like inside the block in the editor.

Rendering field’s data on the front-end:
Since this field type alows us to insert HTML element and manage their attributes, we would need to use latte’s |noescape filter in order to preserve and render all that HTML.
The property we will use to access data is the one present inside the “default” object; "text", in this case.
In latte, it would look something like this.
<div n:ifcontent>{$content['text']|noescape}</div>Additional / Optional field_meta properties
Besides the optional properties help (explained on Field Types page), and col (explained on model.json page), this field type doesn’t hae its own optional properties at this point.
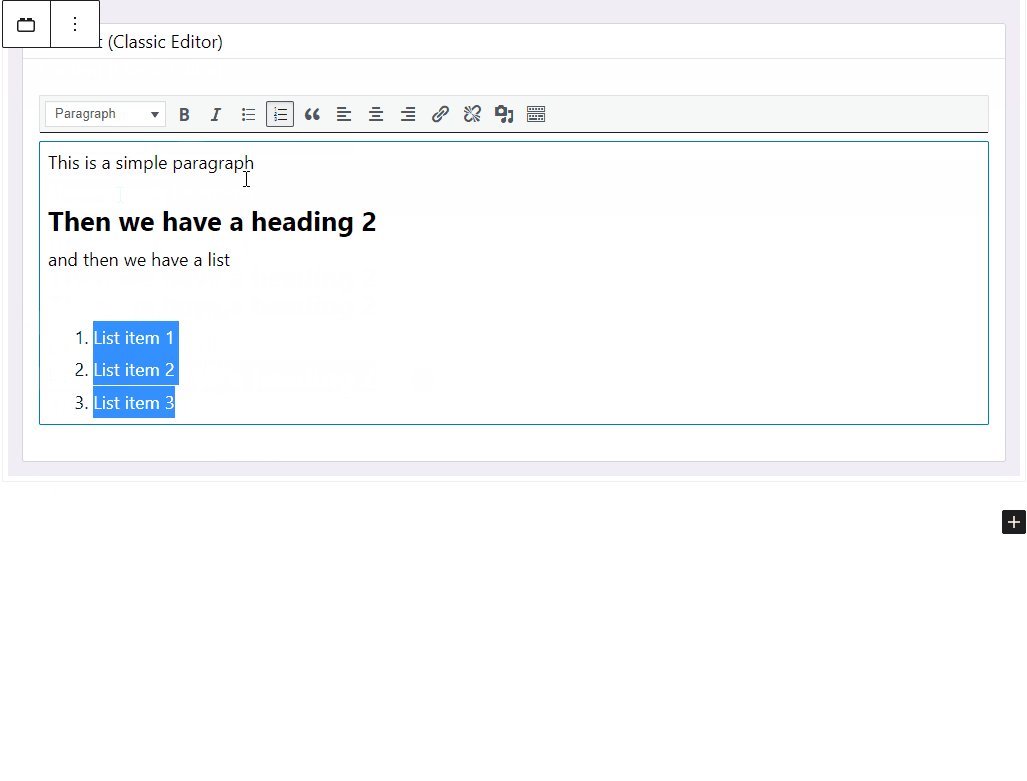
Populated Freeform Field Type example