DateTime Field Type
Renders Gutenberg’s DateTimePicker component inside the block.
The type we would use inside the schema’s field_meta property to render this field is “datetime”: "type": "datetime"
If you haven’t already, we suggest you read the “model.json file” and “Field Types” pages before continuing.
Minimum Schema needed to create the field
"event_date_and_time": {
"type": "object",
"field_meta": {
"type": "datetime",
"label": "Event Date and Time",
},
"default": {
"value": null
}
}This snippet of code will generate a simple DateTime control. The field name will be “event_date_time”, its label will be “Event Date and Time” and it will have a value of null (no date and time selected) by default.
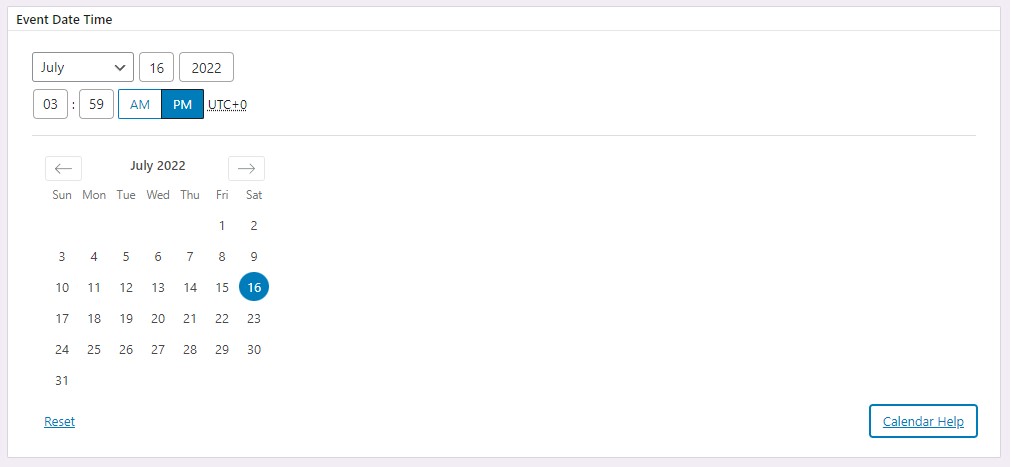
What it would look like inside the block in the editor.

Rendering field’s data on the front-end:
We would use the same property that’s present inside the “default” object; "value", in this case.
In latte, it would look something like this.
<div n:ifcontent>{$event_date_time['value']|date:'j. n. Y'}</div>Note that we need to use latte’s |date filter to properly format the datetime.
To learn more about the formatting options that you can use, check the DateTime::format page from the official PHP documentation.
Additional / Optional field_meta properties
Besides the field_meta properties we saw above, DateTime Field Type has only two optional properties that all root level Field Types can have.
help– written about on the Field Types pagecol– written about on the model.json page
