CTA Field Type
Renders a CTA component (with the URL & optional Title and Target fields) inside the block.
The type we would use inside the schema’s field_meta property to render this field is “cta”: "type": "cta"
If you haven’t already, we suggest you read the “model.json file” and “Field Types” pages before continuing.
Minimum Schema needed to create the field
"link": {
"type": "object",
"field_meta": {
"type": "cta",
"label": "Link"
},
"default": {
"url": ""
}
}This snippet of code will generate a CTA Component. The field name will be “link”, its label will be “Link” and by default, its URL will not be defined.
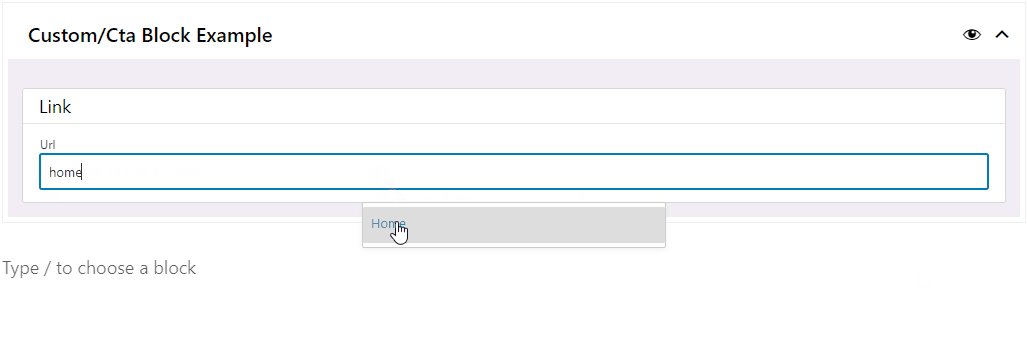
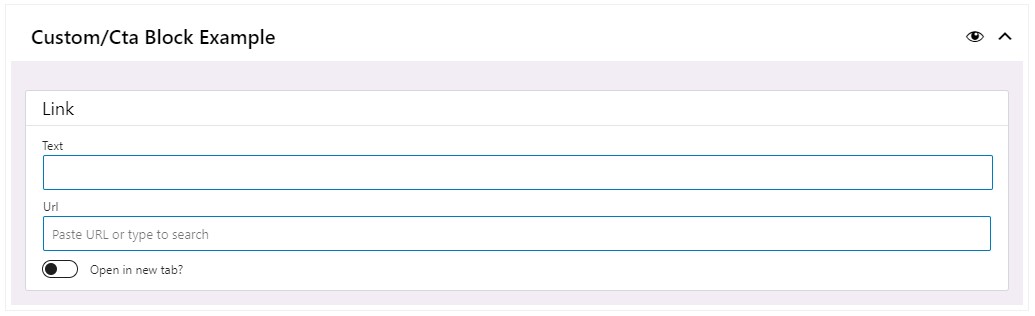
What it would look like inside the block in the editor.

Rendering field’s data on the front-end:
We would use the "url" property that’s present inside the “default” object.
In latte, it would look something like this.
<a href="{$link['url']}">Example</a>Even tho what we saw above is the minimum configuration required to use this field type, in most of the scenarios we would use all of its supported properties (title, url and target). Here’s what the schema would look like in this case:
"link": {
"type": "object",
"field_meta": {
"type": "cta",
"label": "Link"
},
"default": {
"title": "",
"url": "",
"target": false
}
}Inside the block, it would now show all three fields

To render it on the front-end, we would write something like this
<a
href="{$link['url']}"
{if $link['target']}
target="_blank"
rel="noopener noreferrer"
{/if}
>
{$link['title']}
</a>Or a bit more concisely, with the tr_a helper function that handles all of this for us.
{tr_a($link)}Additional / Optional field_meta properties
Besides the title and target (CTA-specific optional properties), as well as the help (explained on Field Types page), and col (explained on model.json page), the CTA field type doesn’t have any additional properties at this point.
