EditSidebar.js
This file is very similar to the EditMain.js one.
The difference, however, is that EditSidebar.js is an optional file, and EditMain.js is not. Another difference is that this file is used to render the fields in the sidebar area of the block in the admin UI, while the EditMain.js renders them in the main area of the block.
Here’s an example block.
[block-dir]/model.json{
"block_meta": {
"BLOCK_REGISTER_NAME": "example-section-block",
"BLOCK_TITLE": "Example Section Block",
"keywords": ["example", "editsidebar"],
"hasSidebar": true,
"hasExample": true
},
"attributes": {
"title": {
"type": "object",
"field_meta": {
"type": "text",
"label": "Title"
},
"default": {
"text": ""
}
},
"text": {
"type": "object",
"field_meta": {
"type": "text",
"variation": "rich",
"label": "Text"
},
"default": {
"text": ""
}
},
"inspector_bg": {
"type": "object",
"field_meta": {
"type": "select",
"options": [
{ "label": "White", "value": "bg-white" },
{ "label": "Silver", "value": "bg-silver" }
],
"label": "Background Color",
"help": "Select Control Help text"
},
"default": {
"value": "bg-white"
}
},
"inspector_padding_top": {
"type": "object",
"field_meta": {
"type": "select",
"options": [
{ "label": "100px", "value": "padd-t-100" },
{ "label": "50px", "value": "padd-t-50" },
{ "label": "0px", "value": "padd-t-0" }
],
"label": "Padding Top",
"help": "Select Control Help text"
},
"default": {
"value": "padd-t-50"
}
},
"inspector_padding_btm": {
"type": "object",
"field_meta": {
"type": "select",
"options": [
{ "label": "100px", "value": "padd-b-100" },
{ "label": "50px", "value": "padd-b-50" },
{ "label": "0px", "value": "padd-b-0" }
],
"label": "Padding Bottom",
"help": "Select Control Help text"
},
"default": {
"value": "padd-b-50"
}
}
}
}
On line 6, we see that this example block’s model.json file contains the "hasExample" property (under “block_meta”) that’s set to true.
This is needed if we want to use the EditSidebar.js file.
If we then take a look at the fields defined under the “attributes” property, we see that there are two “regular” fields, and then 3 fields prefixed with "inspector_". Only those with the "inspector_" prefix will be rendered in the sidebar.
Let’s take a look at the EditSidebar.js code now.
[block-dir]/EditSidebar.jsimport TrDefaultFieldsHandlerSidebar from '../../components/block-elements/TrDefaultFieldsHandlerSidebar'
const { __ } = wp.i18n
const { InspectorControls } = wp.blockEditor
const { PanelBody } = wp.components
const EditSidebar = (props) => {
return (
<InspectorControls>
<PanelBody
className="tr-sidebar-fields"
title={__('Additional Controls', 'tr_blocks')}
>
<TrDefaultFieldsHandlerSidebar data={{ ...props }} />
</PanelBody>
</InspectorControls>
)
}
export default EditSidebar
On line 14, we see the <TrDefaultFieldsHandlerSidebar /> component. Similarly to how the <TrDefaultFieldsHandler /> component from the EditMain.js file will loop over all the fields that are not prefixed with “inspector_” and render them in the main area of the block, this component will do the opposite; It will loop over all the fields whose names are prefixed with "inspector_" and render them in the sidebar area of the block.
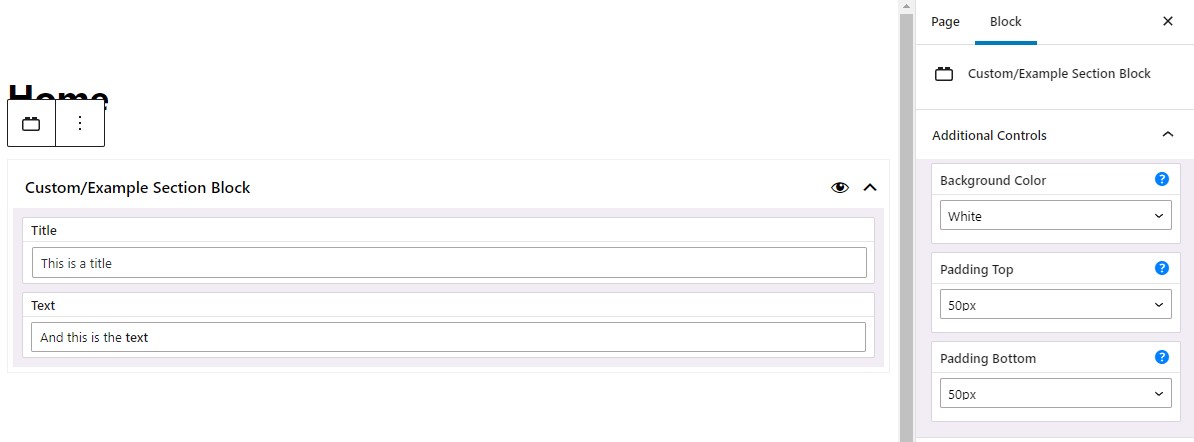
This is the admin UI for the block that we get based on the model.json Schema from above.

We advise using this file and "inspector_" prefixed fields for additional controls for the block (background color, padding, color, and similar); And using the main area (fields without the prefix), for the main controls (fields) responsible for the content itself.
