EditMain.js
EditMain.js file is responsible for building the admin UI for the block (and its fields) based on the Schema written in the model.json file.
How does this work?
Let’s take a look at the code of this file
[block-dir]/EditMain.jsimport TrDefaultFieldsHandler from '../../components/block-elements/TrDefaultFieldsHandler'
const EditMain = (props) => {
const { className } = props
return (
<div className={`${className}`}>
<TrDefaultFieldsHandler data={{ ...props }} />
</div>
)
}
export default EditMain
Each newly created block will have this same code.
We have a <TrDefaultFieldsHandler /> that’s responsible for interpreting the model.json schema and automatically building the admin UI.
If you take a look at the source code for the <TrDefaultFieldsHandler /> component, you will see that it loops over the Schema and then uses the <TrField /> component to appropriately give us the correct field for each field Schema defined in the model.json file.
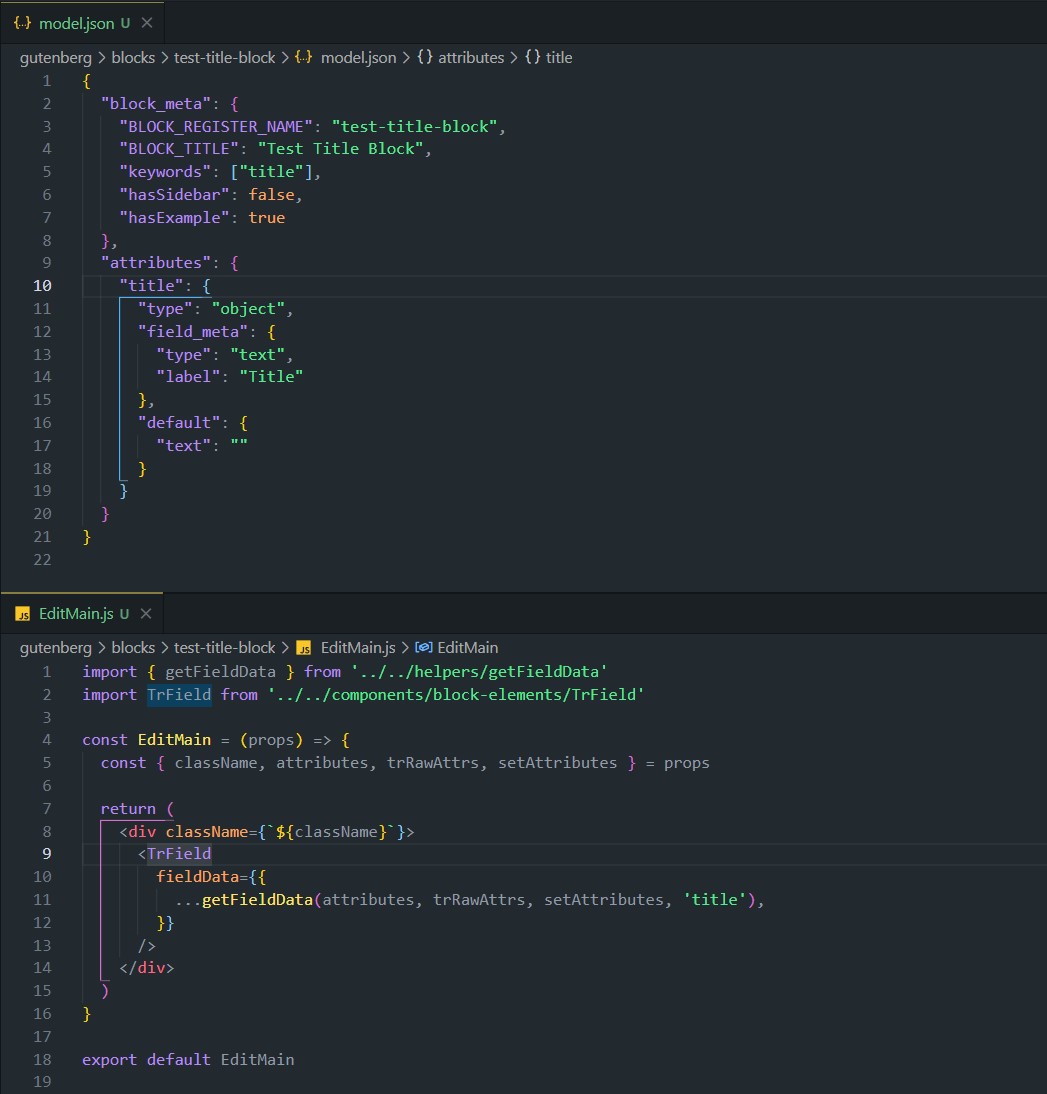
Now, this automated building process of the fields is what we would use most of the time, and we would almost never need to touch the EditMain.js file. But, since this is all just React, and knowing what the <TrDefaultFieldsHandler /> component does behind the curtains, we can just remove this component and build the layout as we please, using the <TrField /> components straight in this file.
Here’s a quick example for this: