_editor.scss
This file is optional. If used, this is where we would write admin SCSS code specific to the block.
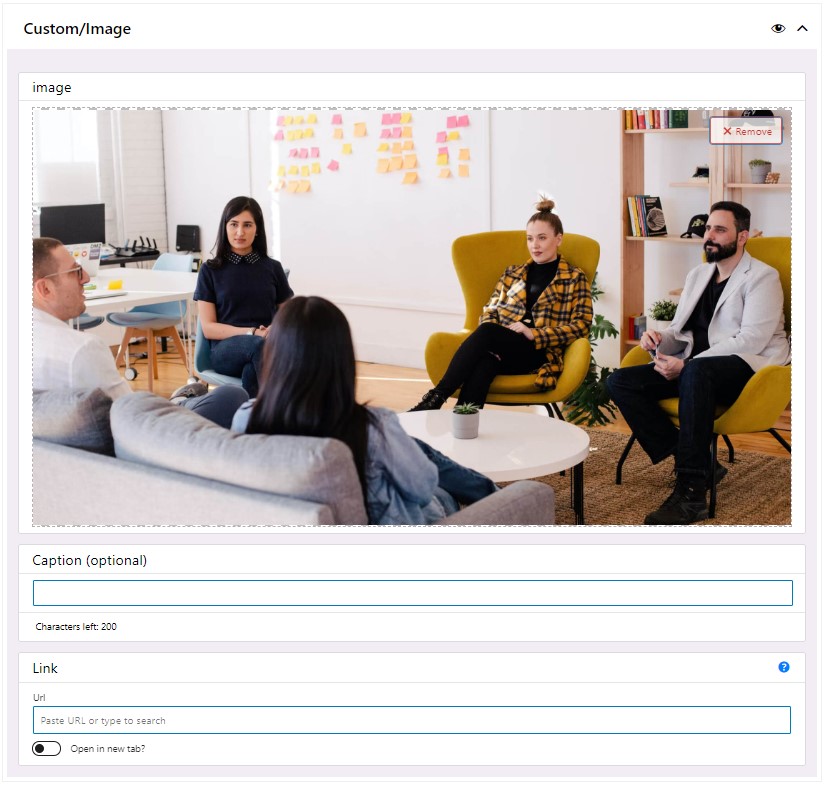
Theme-Redone’s Field Types are standardized and have a uniform look and feel in the back-end.
Inside the editor, they would look something like this (depending on the schema defined in the model.json file).

Where to import the “_editor.scss” file?
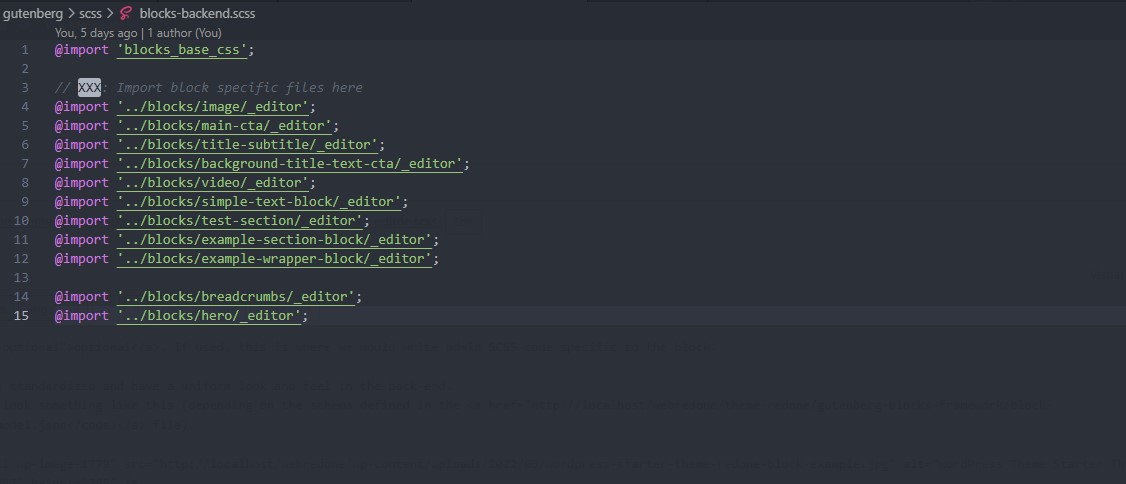
If used, this file should be imported in blocks-backend.scss that lives inside the [theme-root]/gutenberg/scss/ directory.

If you are using our trb-cli (“Theme Redone Blocks CLI”), this file will be created and handled automatically upon each block creation/rename/removal.
To learn more, go ahead and read the trb-cli page.
Why we would use this file?
One of the scenarios for using this file is, for example, if we want to modify what the fields of a particular block look like inside the editor.
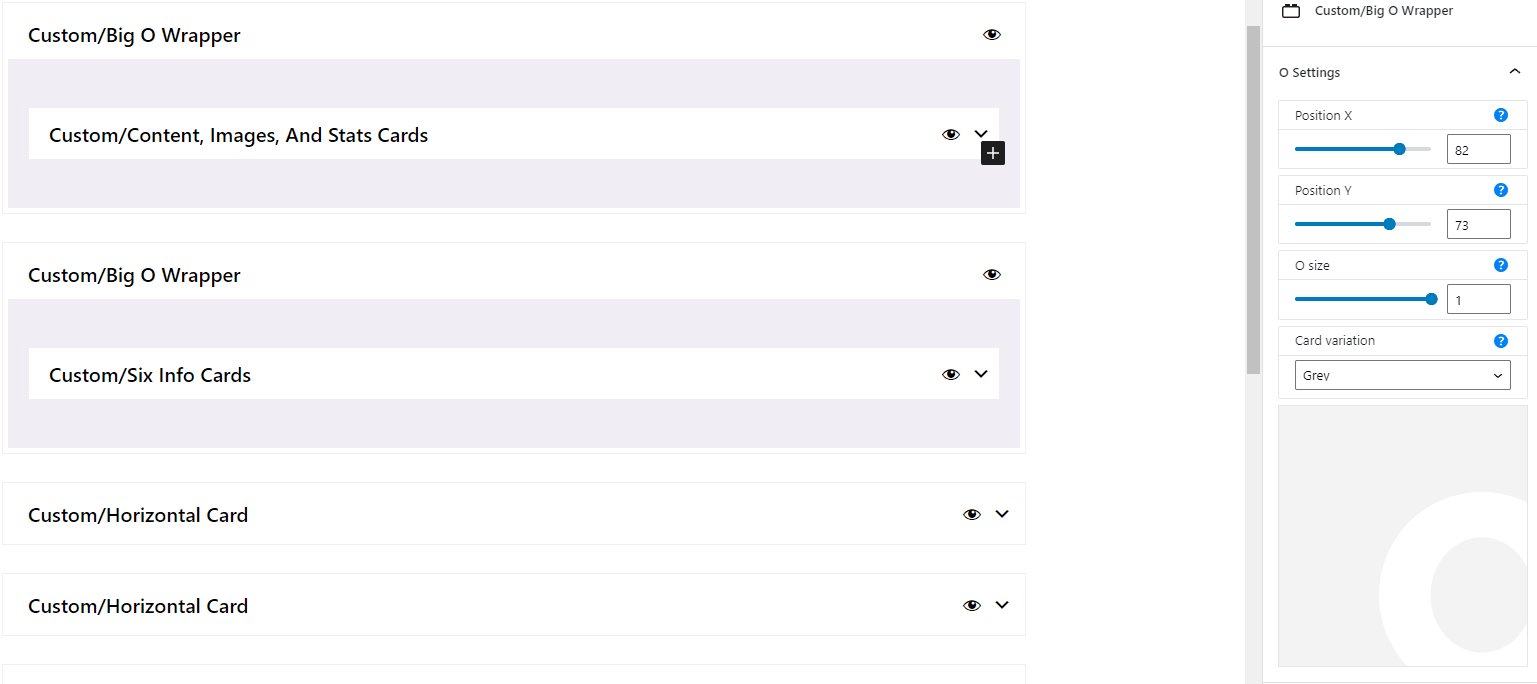
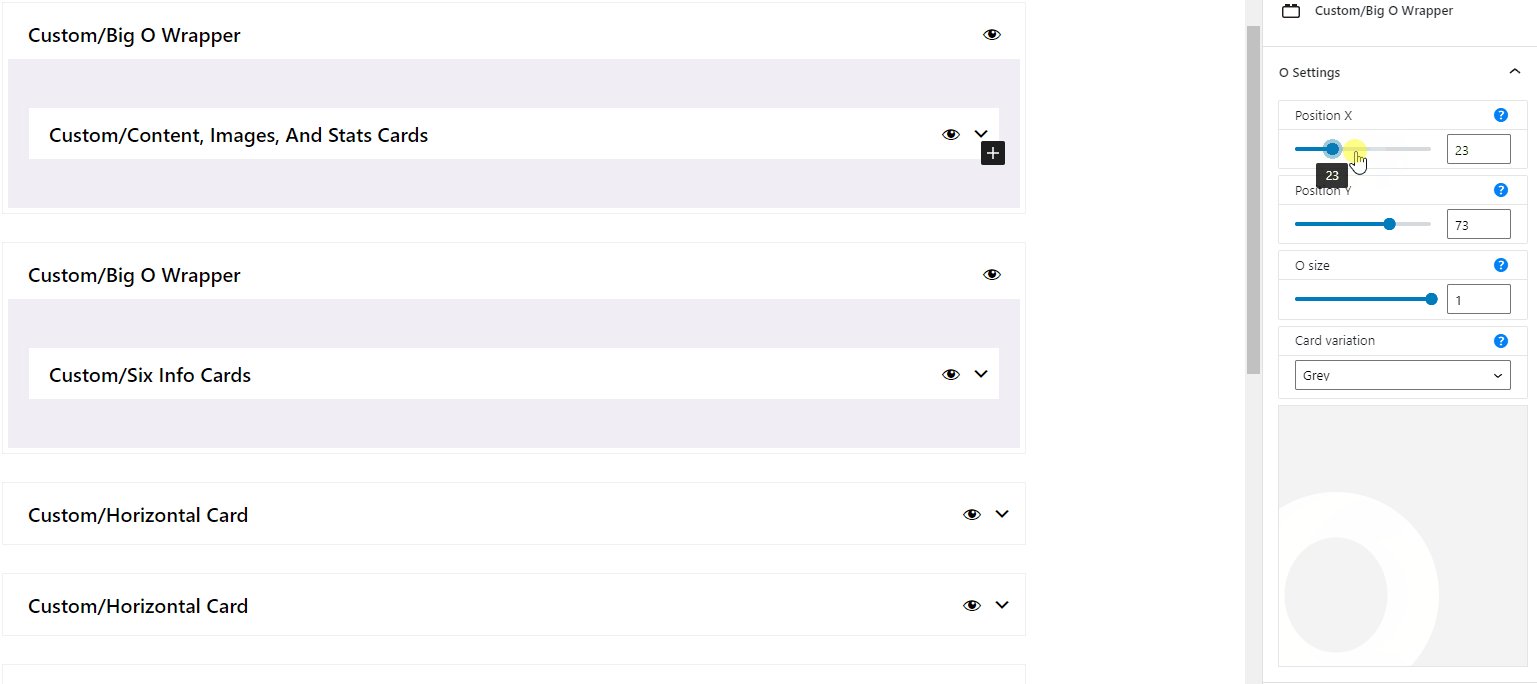
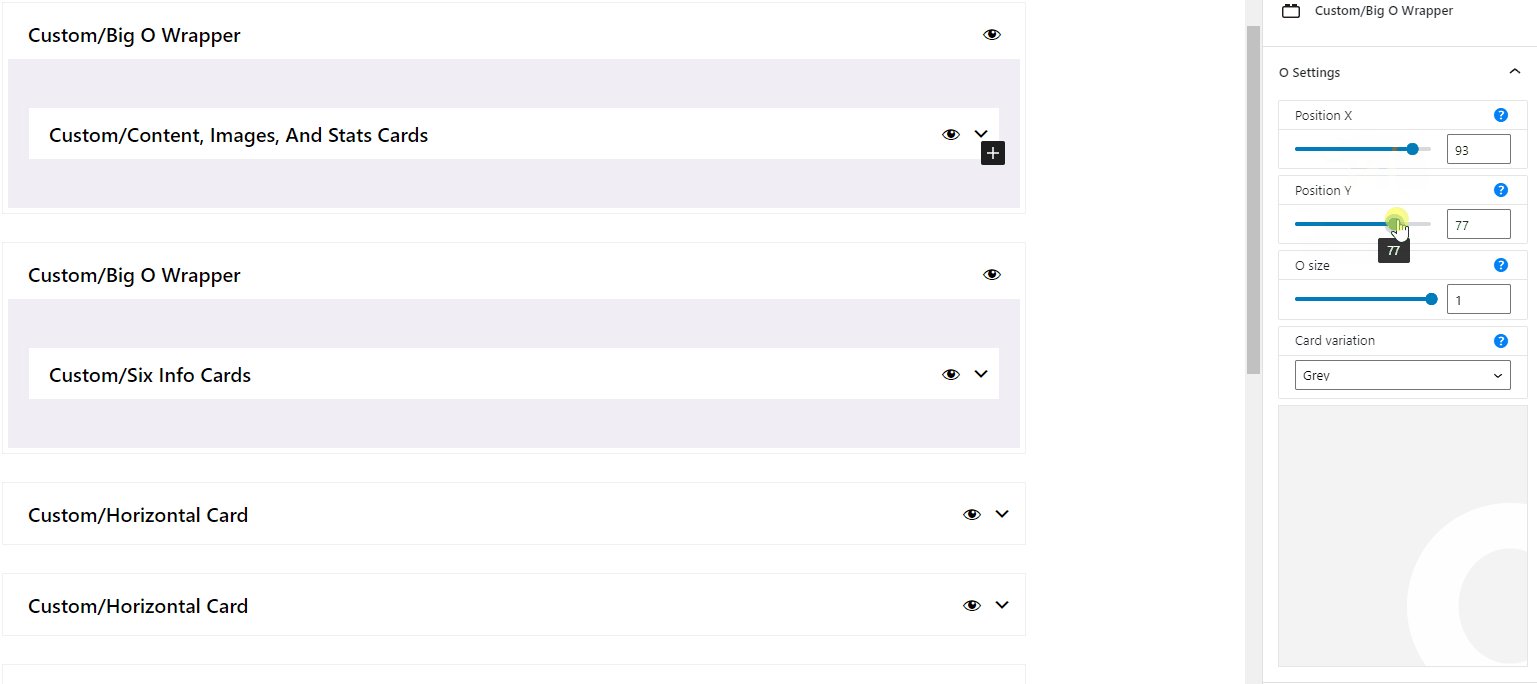
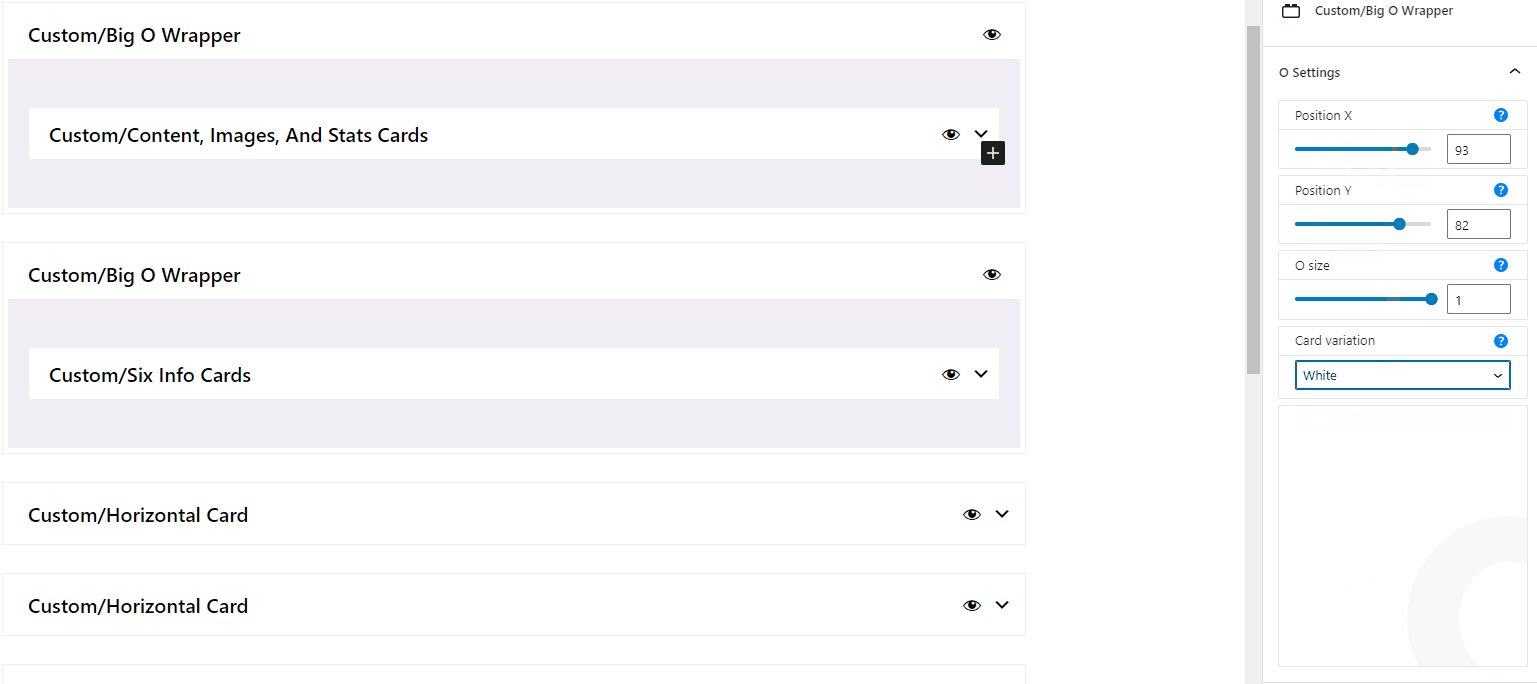
Another use-case would be if we want to build something completely custom. Here’s what we did in one of the projects built with theme-redone, that we can use as an example here: We are developing a block that has a graphic whose position depends on what the admin sets using the block’s fields (for example using a Range Field-Type).
Inside the EditMain.js or EditSidebar.js file, we could import an SVG, and in its inline style attribute, we could pass CSS variables for positions X and Y that we get from the corresponding two fields. Then, inside _editor.scss we would use these variables to create a simple “preview” of this feature that the admin would see in the editor.