Header & Footer Files
As briefly mentioned in the previous article (WordPress Template Files), we are not using default WP’s get_header() and get_footer() functions.
Since we are using latte as a templating engine, we’ve created header.latte and footer.latte template parts that live [theme-root]/views/layout to stay consistent with the overall style of the theme.

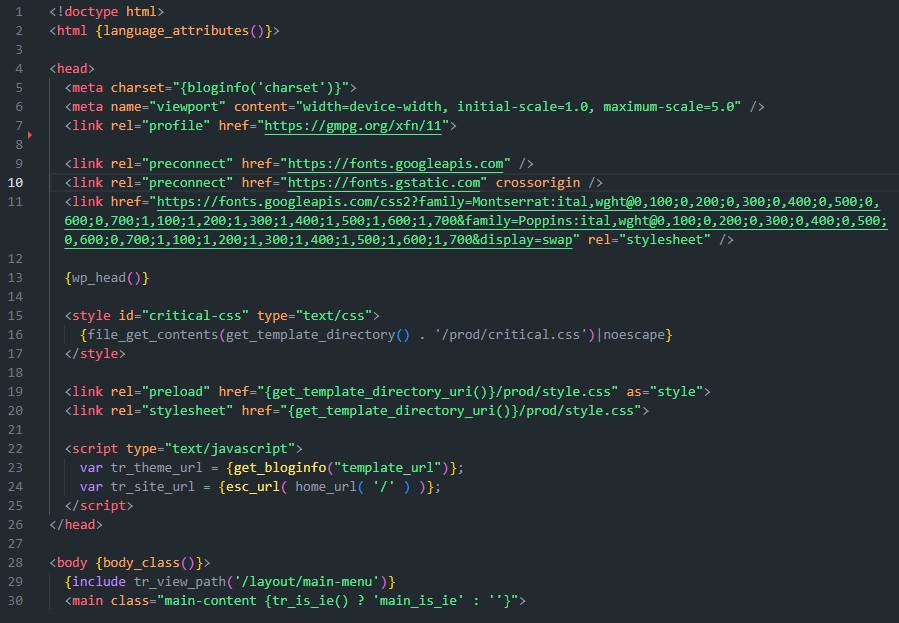
header.latte template file

It pretty much is the same as you’d expect the WordPress header template to look like, with a few modifications we made.
Starting on line 15, we see this #critical-css style tag. We are outputting the contents of the [theme-root]/prod/critical.css file straight inside the head to make sure our website doesn’t break or shift during the initial render. We’ll get back to this, and how we handle CSS, in general, a bit later.
Then, on lines 19 and 20, we are linking to the main compiled and minimized stylesheet file.
Right beneath where the main stylesheet is included, we have a script tag with two globally registered variables, that help us with a few things here and there in our JavaScript.
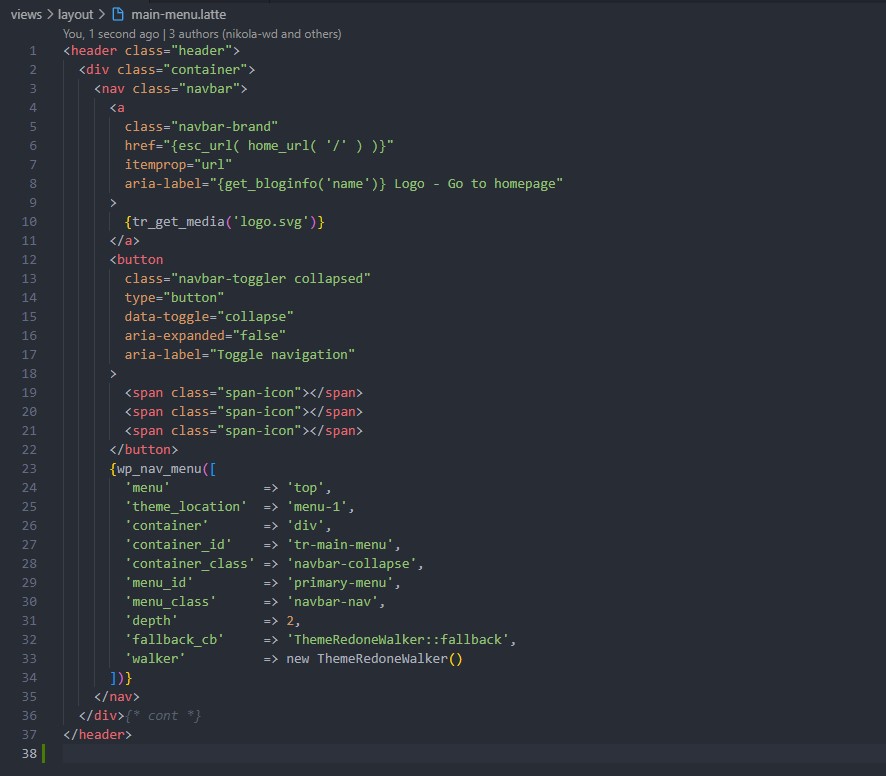
And at the end of the file, we have included the [theme-root]/views/layout/main-menu.latte partial. Doing this, just to keep the header file as lean as possible.
Here’s the screenshot of the main-menu template. It’s just a standard boilerplate for the main menu navigation, with our Nav Walker class to support dropdowns.