ABOUT PEEMZ
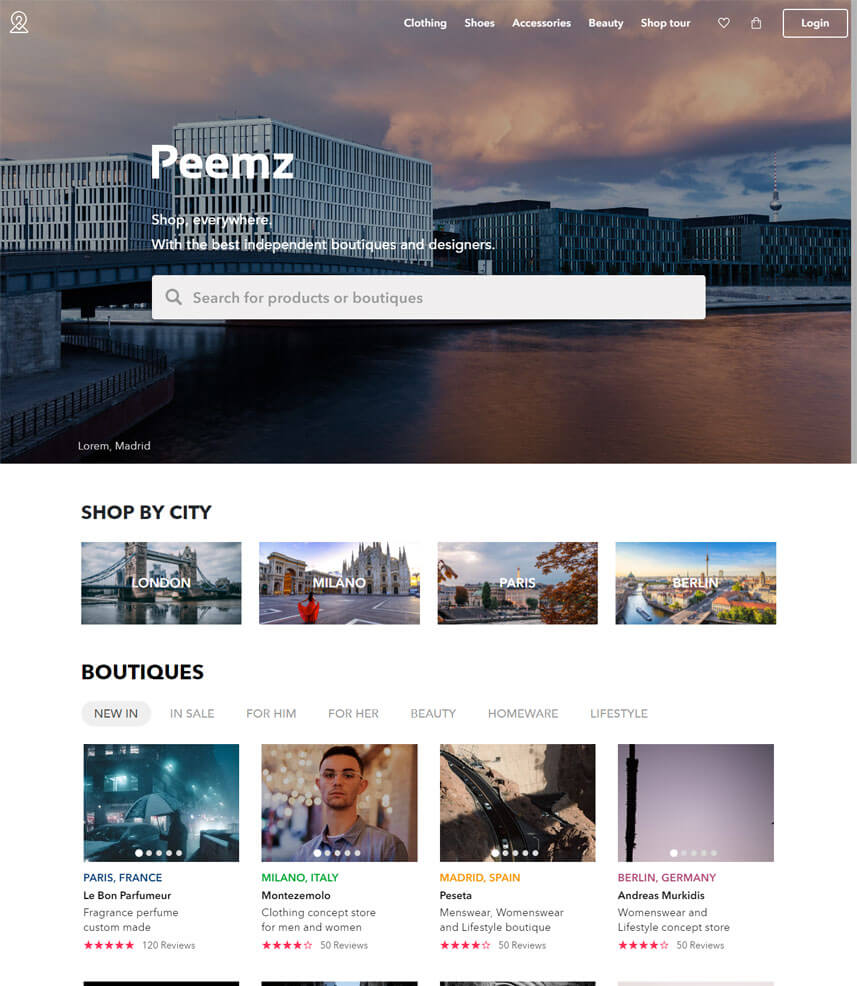
“Start-up that empowered independent boutiques to communicate and sell easily via a mobile app and a website. To make it possible for anyone to discover and shop from the best independent boutiques in the world.”
“Partnered with 150+ independent boutiques and designers in France.”

REQUIREMENTS
Since Peemz already had its mobile application already coded, and they were relying on a back-end coded in Django framework that already had populated database and rest-api end-points, our task was to develop the front-end for the web version of the shop that would later be connected to the back-end by their in-house team.
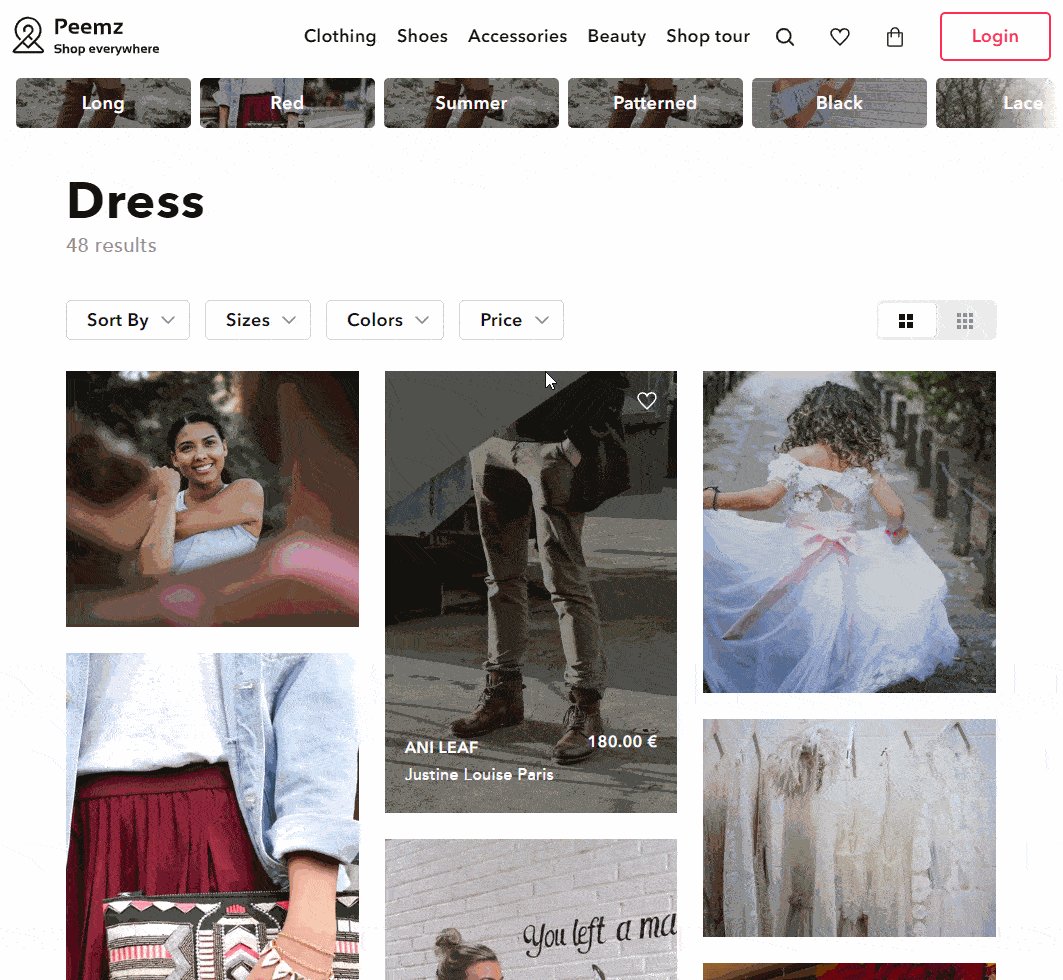
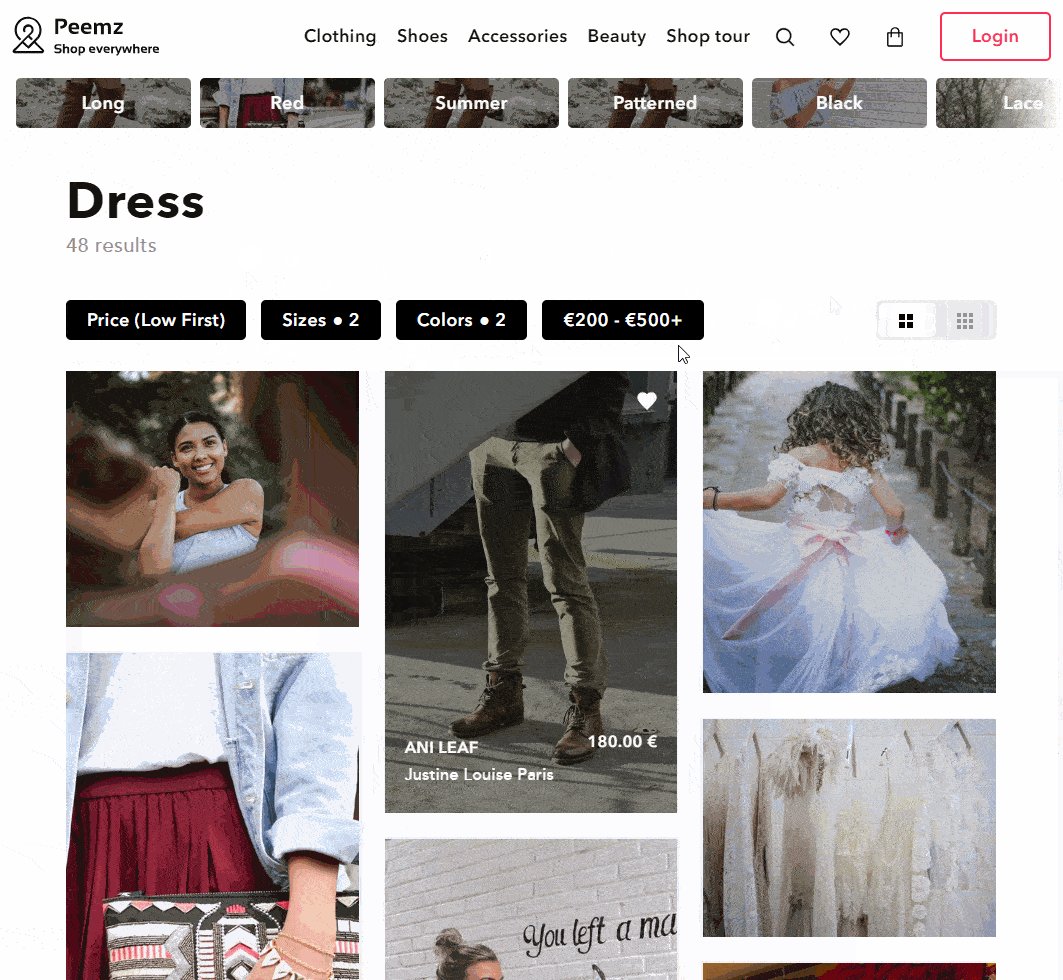
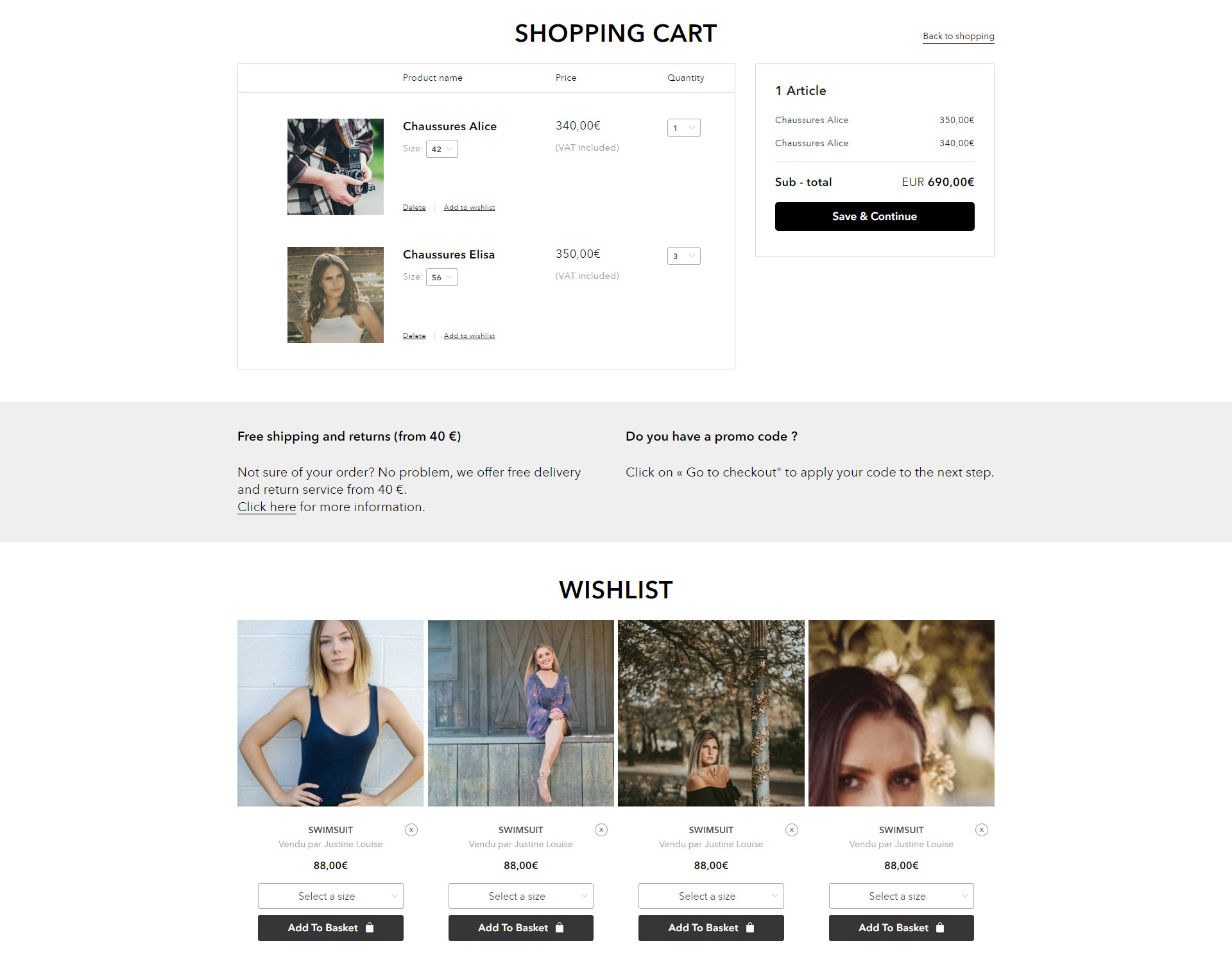
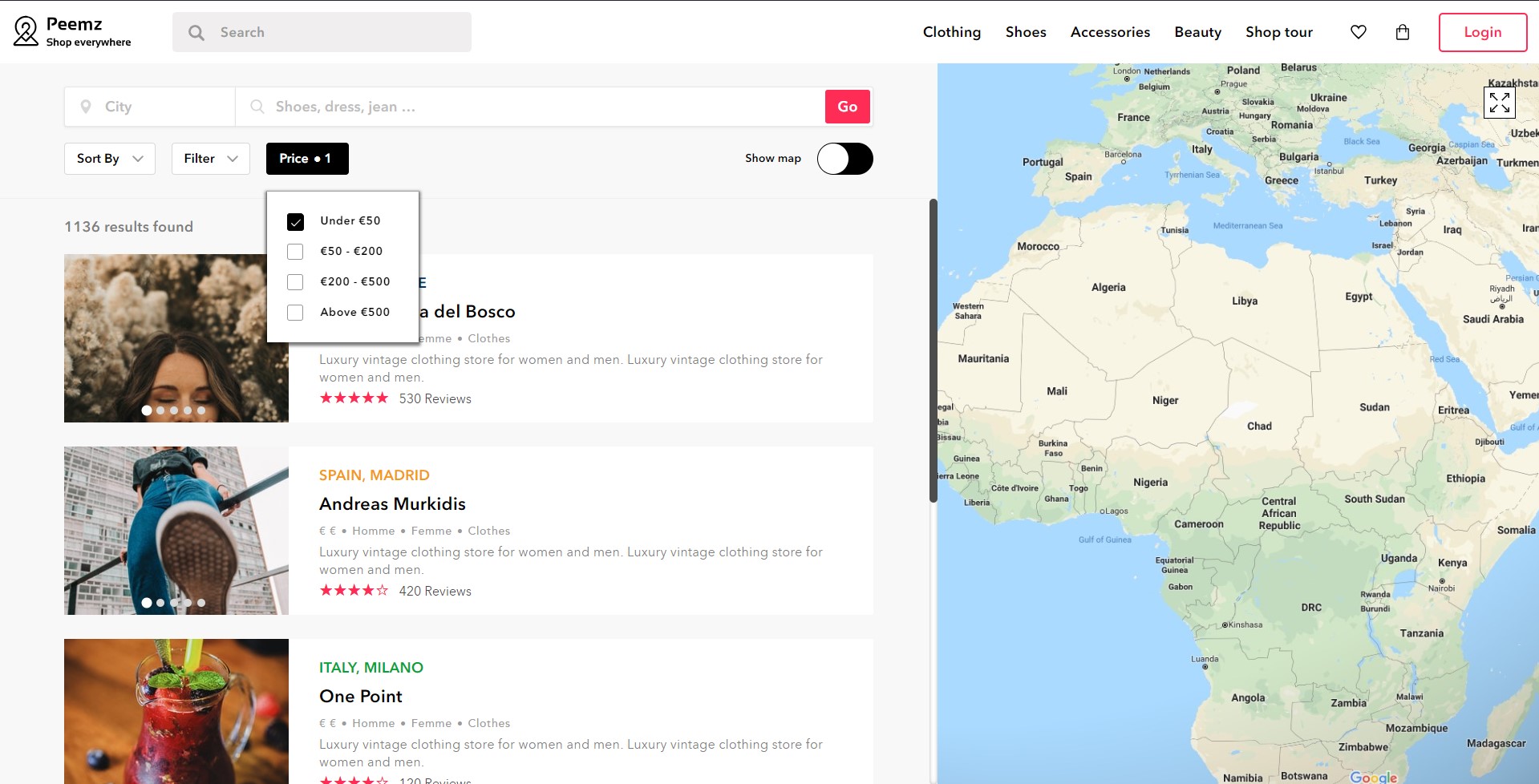
We were about to code about 25 different responsive and optimized pages with various components that could be reused.

HOW WE DID IT
Peemz webshop was coded in our standard front-end starter that is based on Bootstrap 4, Sass (with BEM, SMACSS structure and naming conventions), and jQuery.
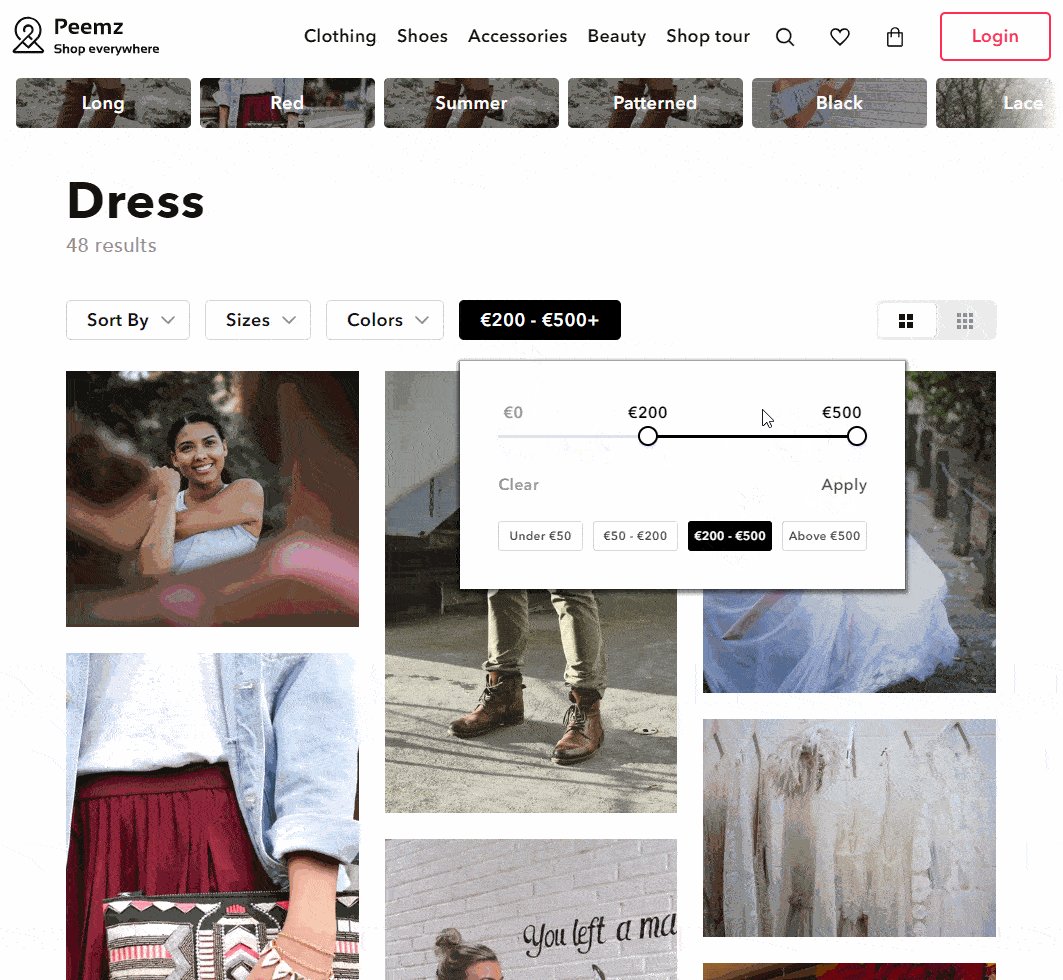
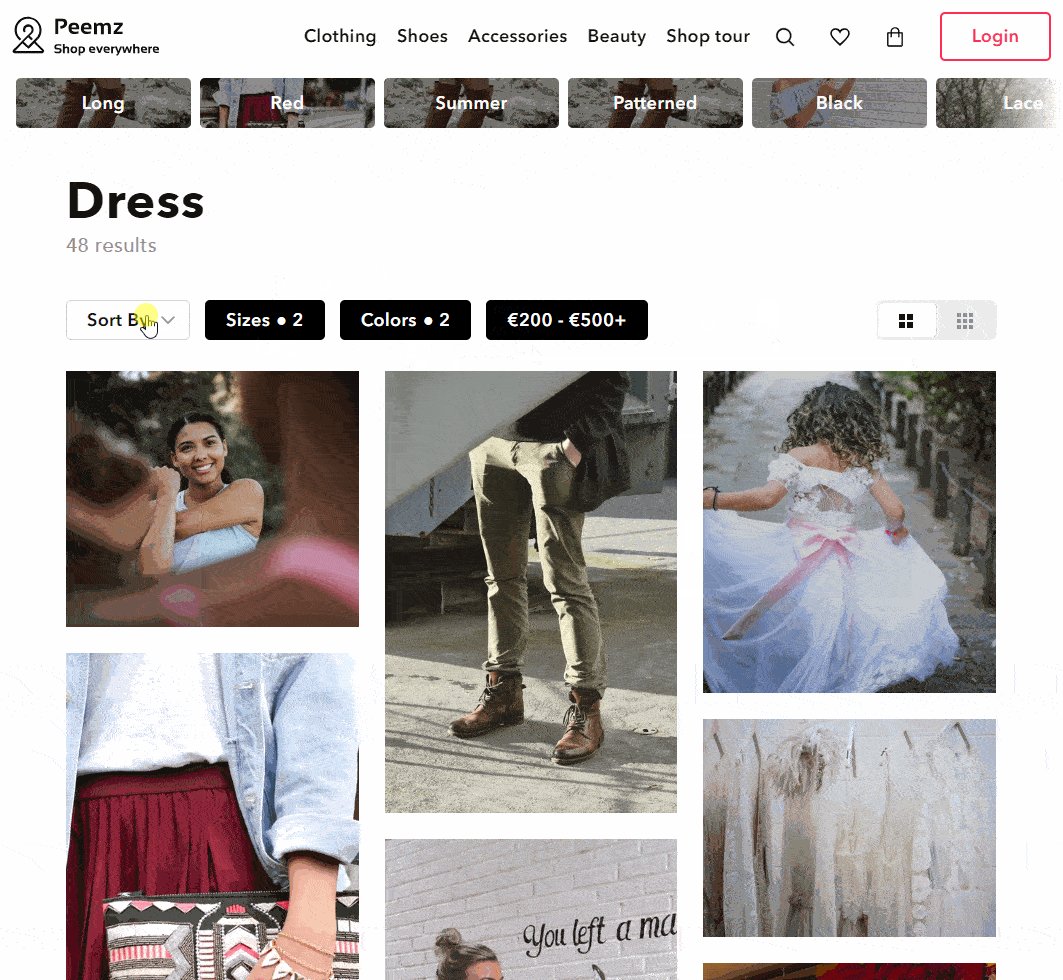
We implemented custom price range-sliders, carousels, logo SVG animation for the homepage, etc.
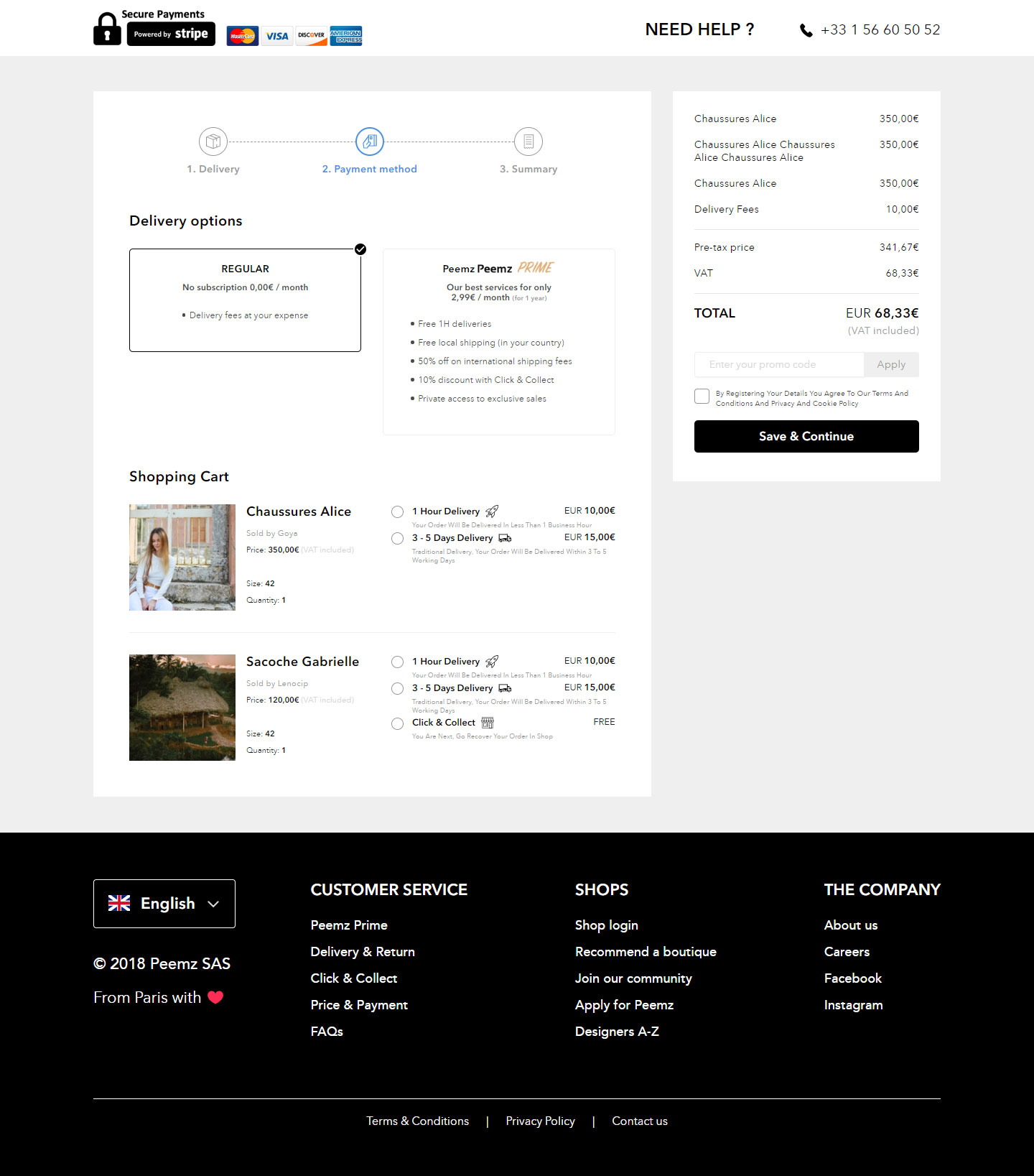
Ordering and payments pages were a bit tricky to do for the mobile view, but we came up with a solution to have “sticky” continue button placed at the bottom of the screen, that when clicked, would slide up a sidebar (that is by default shown on the right-hand side on desktop view), so that even in a scenario where a user would have for example 20 products added to cart, wouldn’t have to scroll all the way to the bottom of the page to continue.
Total time needed to finish the project was a bit less than 2 months.
Tech: jQuery, PHP, HTML, CSS



More Projects
Zakuvavanje
Zakuvavanje is a fine-dining food blog run by two professional chefs and a web developer with a great passion for cooking.
View Project