Gutenberg is the new standard editor for WordPress
We will get to Gutenberg Editor and explain it and its benefits shortly, let us first honor WordPress itself.
WordPress has a long tradition of always improving and providing the best CMS experience for its users. Our humble opinion is that it is the de-facto standard CMS and the best one ever created. After all, as of this writing WordPress powers over 43% of all the websites out there. Let that sink in, almost half of all the websites.

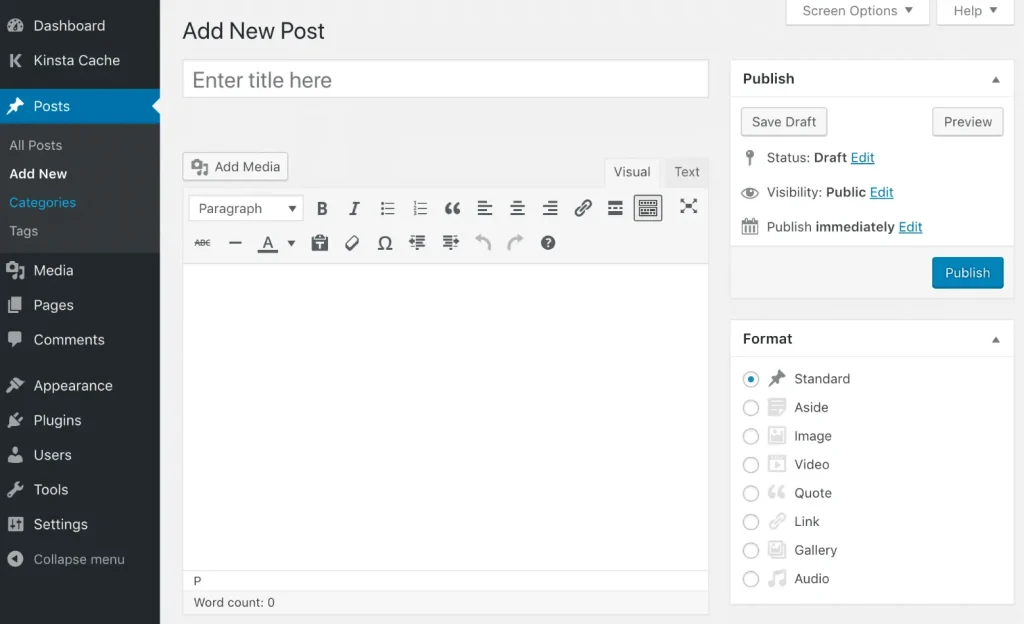
For comparison, here’s what the old classic editor looked like.

In November 2018, Gutenberg arrived as a standard editor and replaced the classic one
Gutenberg is WordPress’ latest editor experience. The core idea is to use blocks instead of only text, which was the case in previous versions of WordPress.
It adds so much more flexibility and diversity and makes creating pages and writing content a breeze.
Page templates were good but they were kinda static. Say, you had 10 pages that used one template. All of them would end up looking the same and would differ only in terms of text content and images.
With Gutenberg, we now have reusable blocks. We can treat Gutenberg blocks as “legos” that represent sections. They can be reused over and over and we can build pages and posts in a more flexible manner. Now, each page or post can have a unique layout.
Check out our open-source WordPress starter theme
It supports React, Vue and Svelte, includes a framework for creating custom Gutenberg blocks, and so much more. You will love it.
Other Page Builders
There are “page builders” such as Elementor, WP Bakery, and Beaver Builder, to name a few. But, those are all third-party plugins that are not created nor maintained by core WordPress developers.
When compared to them, Gutenberg has a huge advantage because it is not a third-party plugin. Rather, it is WordPress’ native solution. It is created, regularly maintained, and updated by the WordPress team.
It gives us the security that with each new WordPress update it will simply work without any issues. Apart from its core blocks such as images, paragraphs, galleries and so much more, we can create custom blocks.
We can design and tailor custom blocks specifically per the client’s needs. And that’s exactly how we build WordPress websites here at WebRedone.
The advantage of Gutenberg in terms of load speed and other metrics that can affect your SEO in a good or bad way is that Gutenberg doesn’t depend on 3rd party software such as jQuery, Sliders, and other UI libraries that add to the file size and slow down the website.
We, the developers, can take responsibility and work with it in the most optimal way so that you always end up with a performant, fast, and SEO-optimized website from the launch day.
From the developer’s perspective, it is also flexible in a way that we can code blocks tailored to your needs. Each block, no matter how complex it is, will always end up with a straightforward and intuitive set of controls that will help you easily manage and update content without worrying about potentially breaking something.
Commonly asked questions (summary)
What is a Gutenberg editor?
WordPress’ Gutenberg Editor is the newest and constantly improved version of the WordPress editor experience.
It is built with the React javascript library, which makes the new editor way faster than its predecessor, which relied on PHP and refreshed each time you hit the save button.
As opposed to the classic editor that used the WYSIWYG approach, Gutenberg focuses on flexible and repeatable blocks.
What is a Gutenberg block?
The Gutenberg block is a reusable and flexible component that “lives” inside the main editor. It represents a section or part of the section that we can reuse and customize to create a page’s or post’s layout.
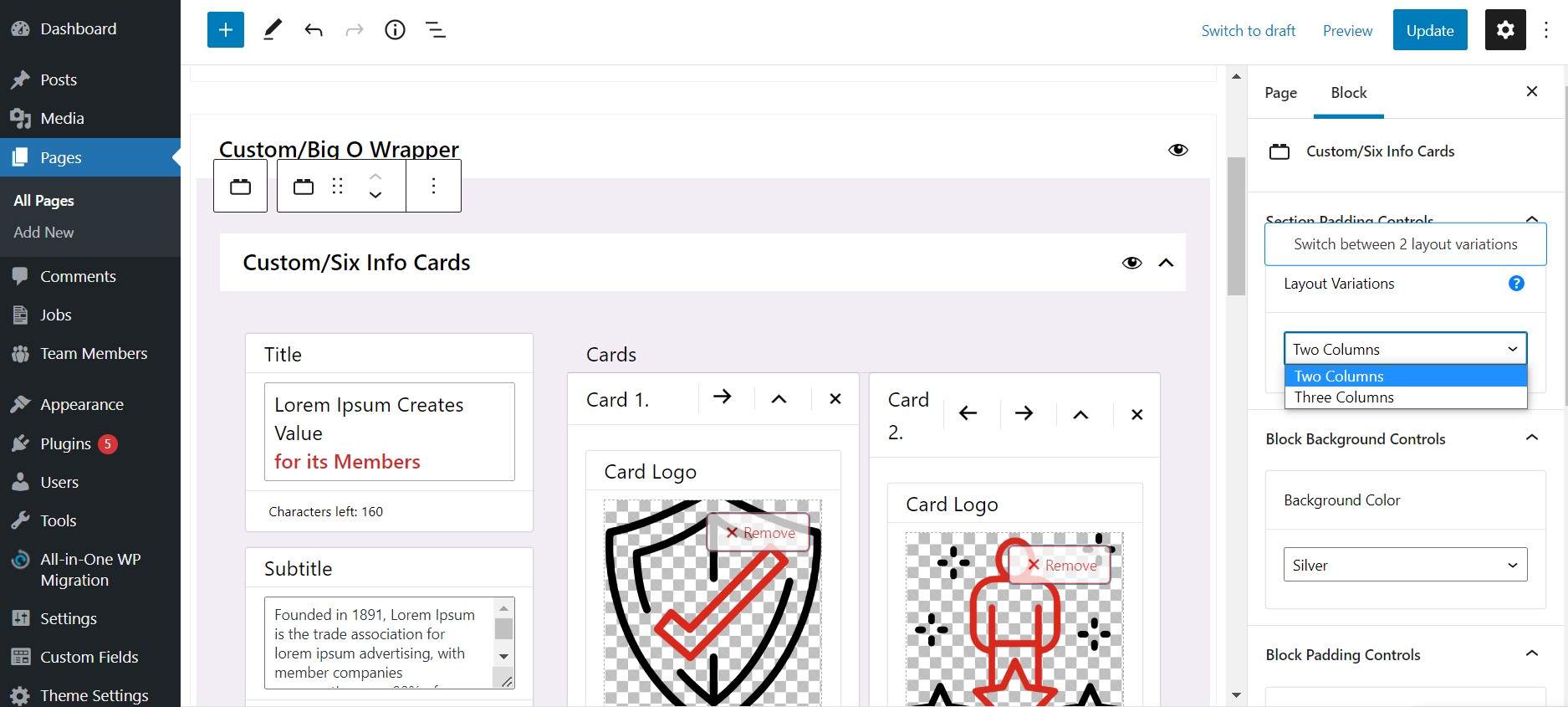
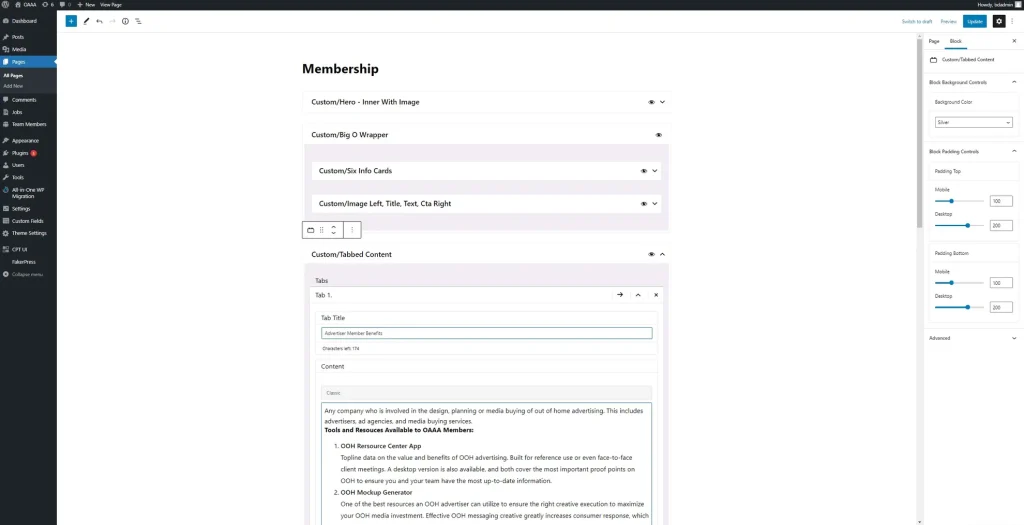
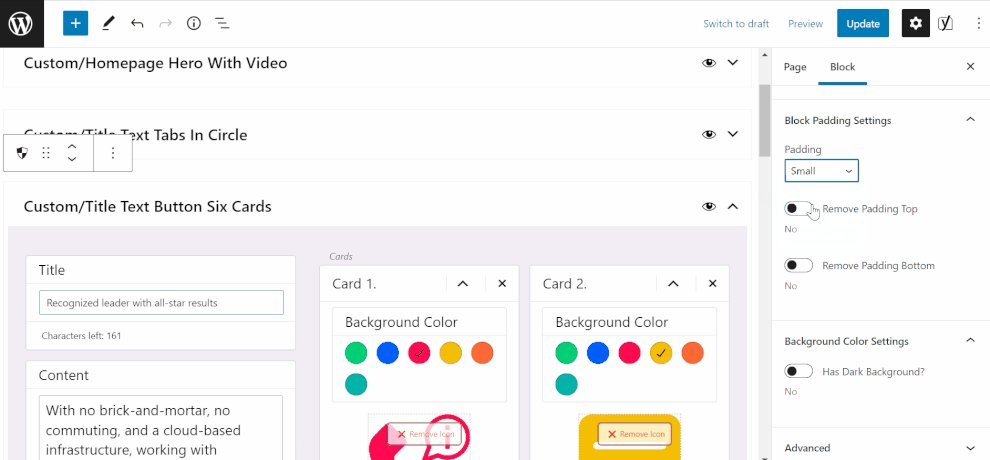
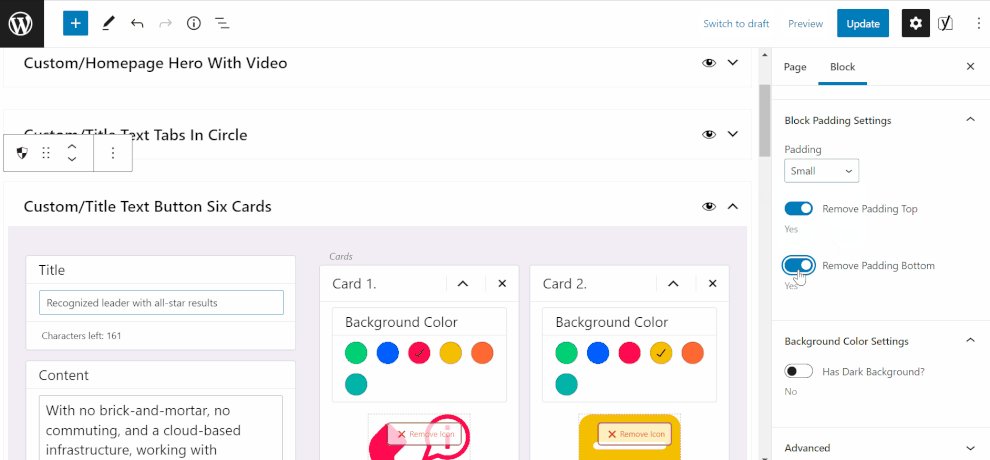
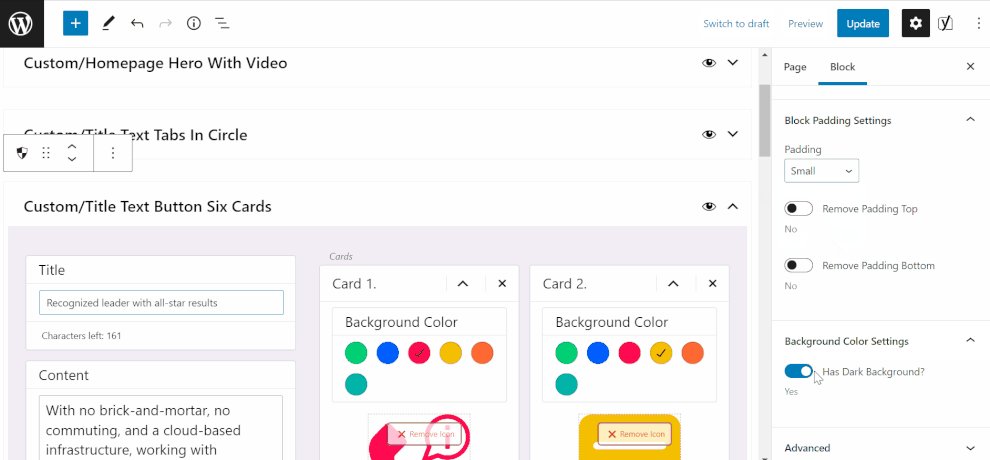
It usually consists of two parts: the main one, that’s on the left-hand side and the complementary one which appears in the sidebar on the right-hand side. The main part is on the left. This is where you would write content, and add images, links, and any other content that the block is built for. The complementary one appears in the sidebar on the right-hand side (if the block is configured to have one). It can be used to control space (margin/padding), background colors, or any other custom setting that’s needed for the block. Here’s a GIF demonstrating how we used the sidebar controls in one of our client’s websites to control padding and background color variations of a section.

There are core WordPress blocks such as paragraphs, headlines, lists, images, columns, and video embeds. Besides core blocks, we have various plugins or themes, or even fully custom-built themes (what we at WebRedone focus on) that offer us accordions, tabbed content, frequently asked questions, people’s cards, and similar flexible components. Gutenberg blocks can be customized, reused, duplicated, and moved around the page to provide us better editor experience and more flexible and authentic Front-ends.
How do I use the Gutenberg editor?
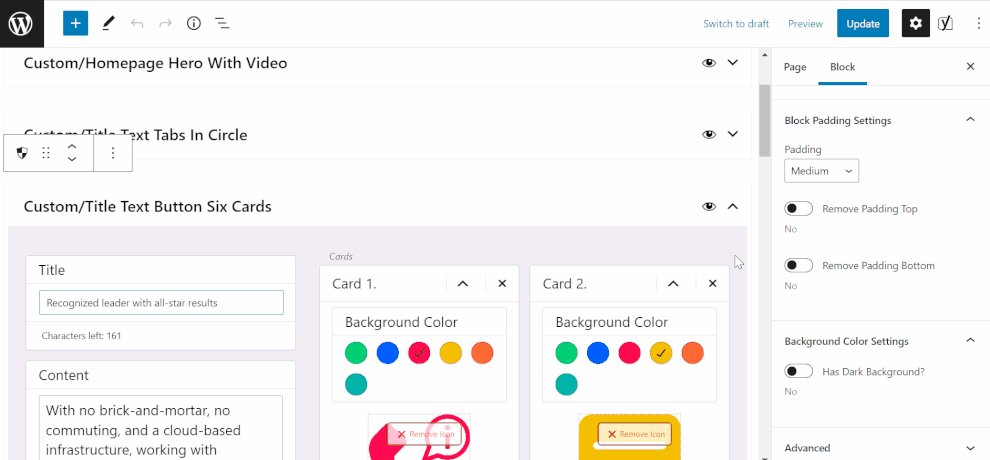
In the editor, we can add new blocks, drag and drop them, and customize and reuse them. We add them by either typing the slash “/”, which shows all the available blocks, or we can also click on the plus icon and choose from there.
Here’s a GIF showcasing how to add or edit blocks with our Gutenberg framework for building custom WordPress websites.

Is the Gutenberg editor good?
I believe we at WebRedone share an opinion with the majority of people who have worked with WordPress that Gutenberg editor is the best content editor that has existed in WordPress, ever. It is WordPress’s native solution, so it doesn’t depend on jQuery or similar other libraries that could slow down the website and badly affect SEO and loading time metrics. It’s also very intuitive and fast to wrap your head around.
How do I download the Gutenberg editor?
The good news is, you don’t need to. It is a standard feature of WordPress as of November 2018.
How do I make a Gutenberg website?
There are a few options. If you need something quick without that much branding and optimization, you could go with the WordPress official TwentyTwentyTwo theme that comes preinstalled with every new WordPress installation or some of the Gutenberg-ready themes such as Astra. Both of the mentioned themes support core WordPress blocks. In case you want to go a bit further, you could install plugins such as Kadence blocks to give you a bit more flexibility.
In case you are serious about your business, every KPI such as SEO, load-time, and accessibility matter to you. You also want a fully customized and branded website and editing experience that will not cause you headaches. If this is the case, we advise working with a dedicated web development company that can build a solution tailored to your needs and integrate any third-party software that’s important to you and your business. That’s where we come in 🙂
Is WordPress Gutenberg free?
It absolutely is. The core concept of WordPress and why we love it is its open-source nature which is one of the Gutenberg, as well. Here’s the link to the official Gutenberg repository on GitHub.
Let us help you create content with a breeze and make your website stand out. Contact us to build you a custom-tailored website with our in-house-built Gutenberg editor framework.