React and WordPress are both fast, state-of-art technologies. When combined, they complement each other very well. The time of jQuery has passed, and we now have better and more modern tools at our disposal. Some of the new technologies we will be talking about in this article are React, WebPack, and Babel. These technologies have been tested, proven, and stable for quite a few years now, yet we still see developers and agencies build WordPress themes with jQuery and plugins depending on it. If you ask us, it really is time to embrace the modern tech stack and build more valuable and scalable solutions for the Web of today.
Embed react app in WordPress. Is it possible, what are the benefits?
Very much so! WordPress already in its core uses React. It uses it for the Gutenberg Editor, new widgets admin screen, and since recently, for the full site editing experience.
It’s become the standard practice for us when building custom WordPress themes. In this article we will explain why we embed react apps in WordPress, and how and when we do it. But first, let’s start with the basics.
What is React?
React is a JavaScript library for building user interfaces. React makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes. Declarative views make your code more predictable and easier to debug. An extensible architecture, together with a pluggable ecosystem of complementary libraries, lets you build modules specialized enough to handle most of your needs while reusing code wherever possible. One way of building standalone React apps is on top of the create-react-app package. In our case, where we focus on embedding react components in WordPress, we would need to do a manual setup with WebPack and Babel.

How do WebPack and Babel come into play?
Webpack is a module bundler. It allows you to import assets like images, JavaScript files, and stylesheets, and process them into one or more bundles. Think of it as asset packaging.
Babel is an ECMAScript transpiler that supports modern syntax extensions. This means you can use any ES6/ES7/ES8 code without worrying about browser support.

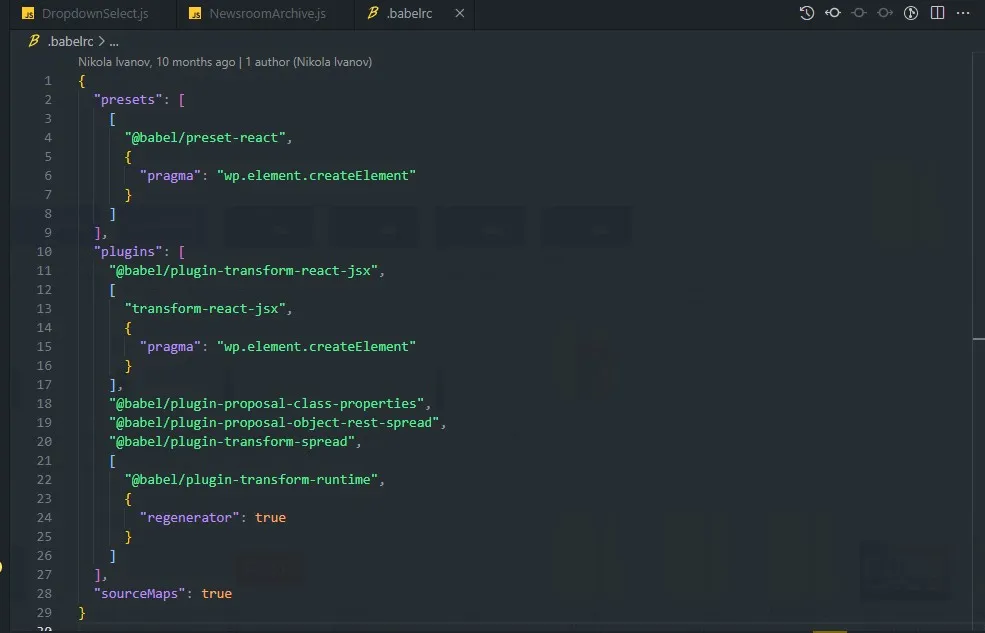
That’s a lot of tech talk in one paragraph, but the takeaway is that we are using WebPack and Babel to compile and transpile our Javascript and React code. To put it simply, to make it possible for our theme to understand the latest Javascript and React’s JSX syntax. Even tho Webpack supports handling stylesheets and images, in our case, we are not doing that. We use Gulp to take care of our CSS.
Check out our open-source WordPress starter theme
It supports React, Vue and Svelte, includes a framework for creating custom Gutenberg blocks, and so much more. You will love it.
Embedding React components in a WordPress theme. What are the use cases?
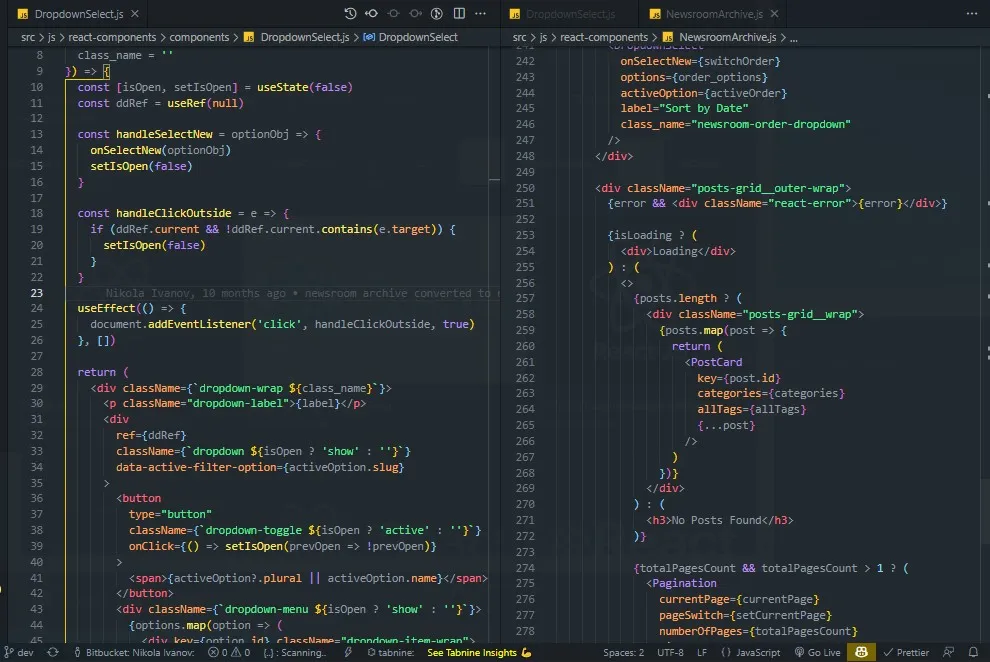
This all varies from project to project, and how important SEO is. If there are no specific requirements from the client, we assume that SEO is important and use React carefully. In this case, it’s safe to use it to create Archive pages with filters, Search pages, and repeatable sections (Gutenberg Blocks) with pagination, that might show custom post-type cards. Examples may be team members’ images, the latest news, and so on.
Another use case to embed react components in a WordPress theme is when we are doing third-party integrations. Some time ago we coded a custom Ping Identity (Identity and single-sign-on management platform) embedded React app. This had nothing to do with SEO, so we went 100% React. Handling requests and responses, JWTs, and persisting data was a breeze. We used Redux for handling data, tho, lately we’ve been using Zustand.
In these cases, React helps not only by making it simple for us to write, and organize code in a more modern way; It also makes the user experience much better. Pages are not refreshing, response time is quick, transitions can be animated, and all this adds value to the end-user by showing him/her what’s going on.
How do we automate the compilation and bundling of es8, React, and SCSS code
We use a combination of Webpack, Babel, and Gulp to streamline our development workflow. WebPack’s tasks are compiling and minifying our Javascript. It watches for changes and compiles into three bundles:
- Plain javascript that we use on the front-end: Menus, accordions, tabs, sliders, and other related UI components and additional custom logic.
- React components are used on the front end. As mentioned above, this includes archives, filters, sorting, reusable sections with pagination, and other project-specific stuff.
- Gutenberg Blocks. Since our framework is Gutenberg-oriented, and we make use of our custom fields, components, and blocks, this bundle takes care of that.
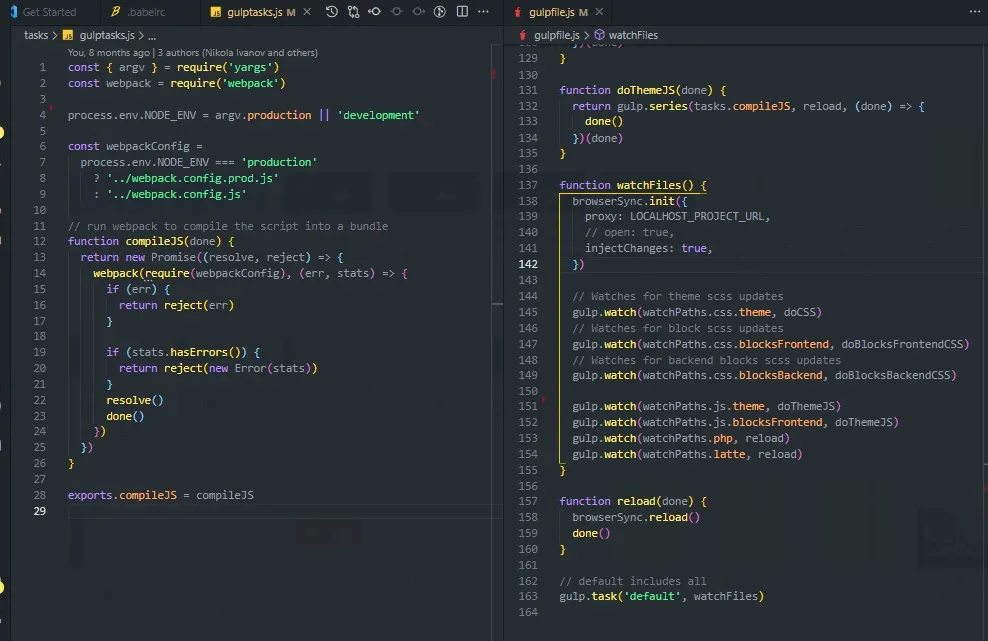
Gulp’s tasks are compiling and minifying our SCSS to CSS, writing critical CSS and watching for file updates and refreshing the browser, or injecting CSS changes (via BrowserSync) for faster local development and testing on multiple devices.

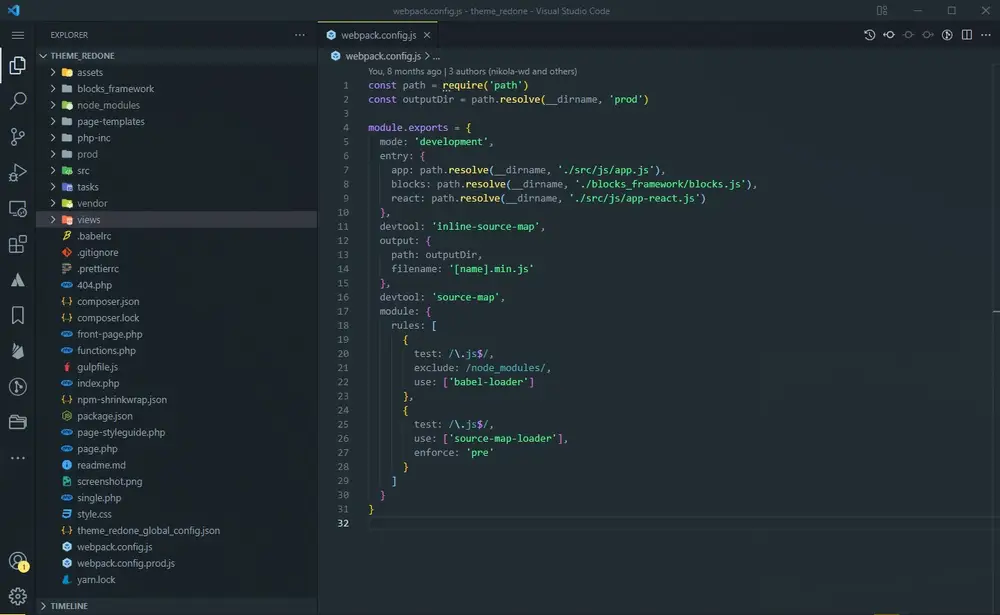
Here’s a sneak pick of our WebPack.config.js file. And we also have a bonus insight. Really soon we will be open-sourcing We open-sourced our in-house-built Gutenberg-oriented framework for everyone to use. It will be well-documented and it will have better examples and explanations about the concepts we wrote about here and much more.

This was the introduction to using React with WordPress. To learn more, make sure to read our new article about how to embed react components into WordPress and the technical details of it.