The year is 2022. We have plenty of WordPress starter themes aimed at creating a solid foundation and speeding up our development process for creating custom WordPress websites. WordPress Gutenberg editor has taken over the old classic editor and now we are building more sophisticated WordPress websites via blocks.
Theme Redone is the new theme starter on the block that focuses on the new WordPress concepts, Gutenberg blocks, and much more.
Gutenberg-oriented custom WordPress theme development framework
Since 2020 we at WebRedone have started exploring and working with Gutenberg and integrating it into our clients’ websites. Slowly, day after day, month after month it started taking its shape, and Theme Redone is now a solid foundation for building Gutenberg blocks oriented websites in an MVC manner.
Since it’s helped us a lot build better websites, and way faster in an organized and standardized way, we decided to open-source it and share it with the world.
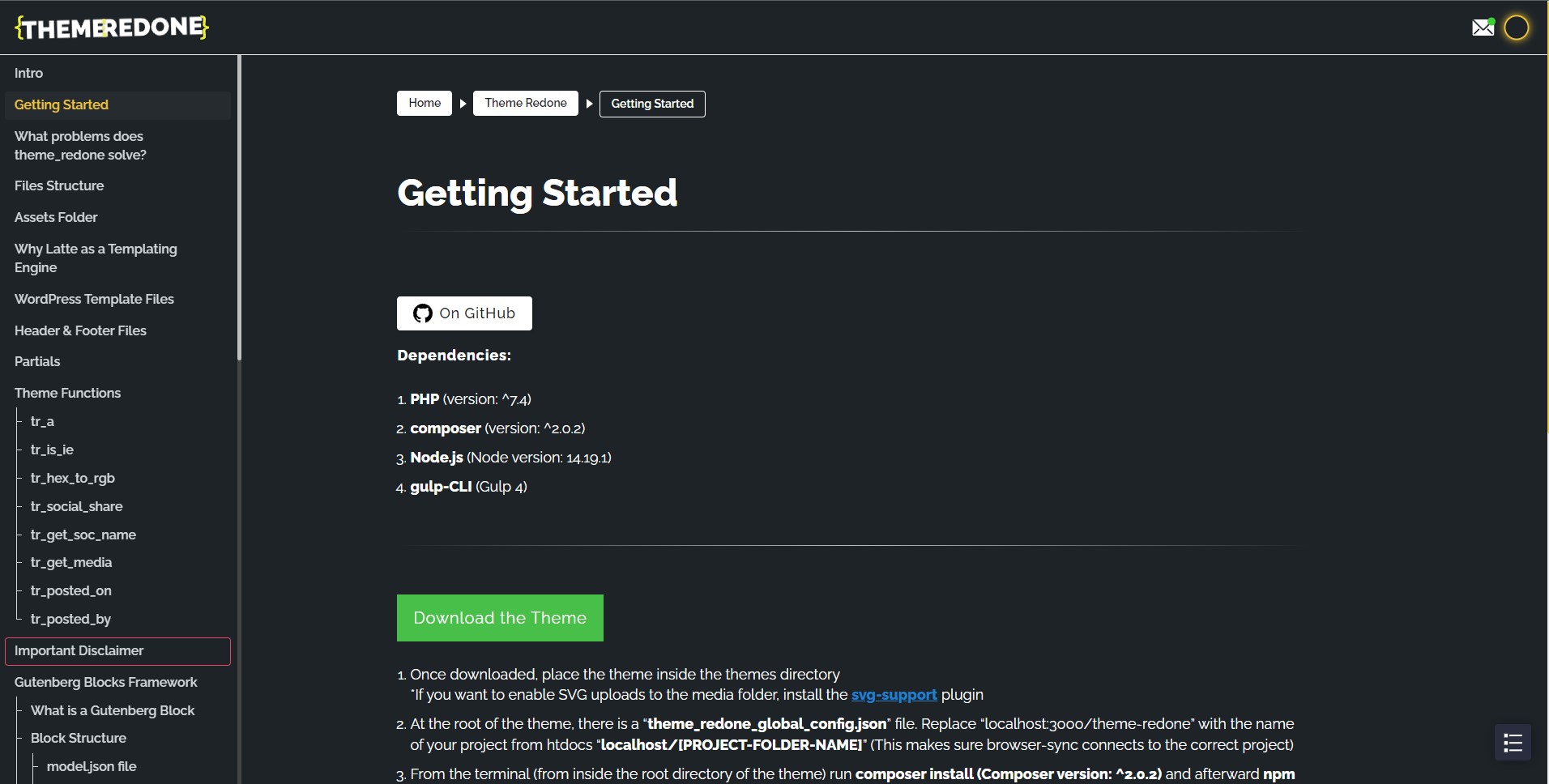
We haven’t stopped at the theme on its own; We’ve spent more than a couple of months documenting everything in detail and writing solid documentation 50+ pages long.

Along the way, we’ve polished the theme and tried to cover as many mundane and repeating tasks as possible. We’ve also created a TRB CLI, which is a CLI helper to speed up the Gutenberg Blocks creation and refactoring process.
MVC-oriented approach to abstract the view and the logic layers
We’ve taken the inspiration from Laravel and other similar projects that really approached this aspect of coding cleverly and made it a breeze to organize and reason about the code.
In Laravel, we would write plain old PHP for the logic, and then we would use Blade templates for the View layer, we also have model, view, and controller files to separate the concerns and organize code logically and efficiently. We have adopted that same approach but in the context of the WordPress environment. Conceptually, the way we organize code is similar to Laravel, but with a few differences.
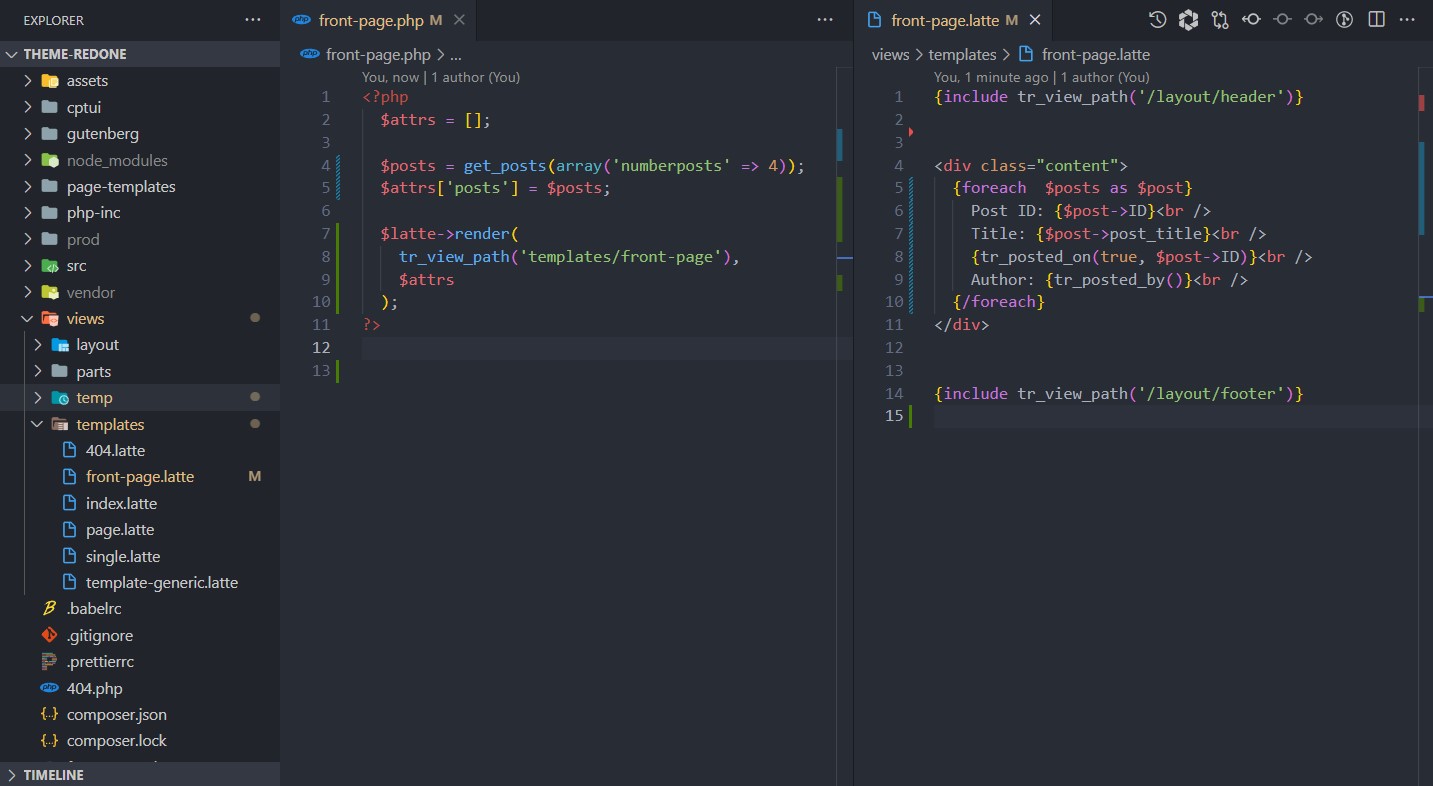
Template (page) files
Let’s take the front-page.php file as an example. The old way of writing WordPress code would be done by mixing the business and view logic in the same file, opening and closing PHP tags over and over away. Theme Redone’s way of handling this is via the Latte templating engine (In the section below, we’ll explain why we opted for Latte).
We have the front-page-php file where we write a snippet of code telling WordPress to use the front-page.latte template file. We also see the attrs empty array. That array is used to send the data that we “fetch” and manipulate from this file to the latte template responsible for rendering it. Here’s a quick example.

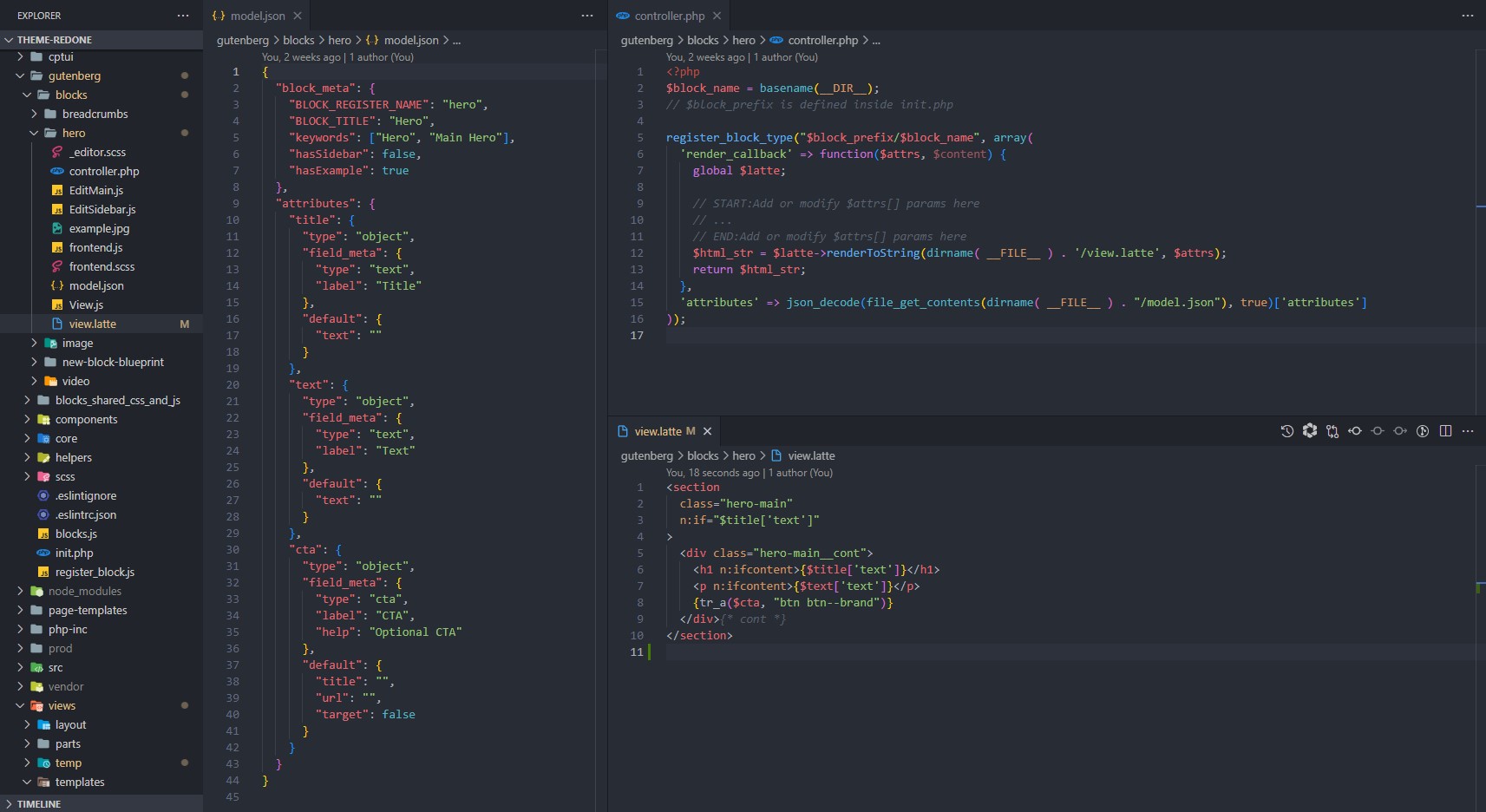
Gutenberg Blocks files
When it comes to blocks created via the Theme Redone framework, this is where the MVC approach really shines. The 3 most important files responsible for the block are model.json, controller.php, and view.latte.
The files’ names and their purpose should be self-explanatory.
Model.json is responsible for the model of the data. In our environment, this is a JSON file where we write the fields schemas.
That data (fields’ saved values) are then going through the controller.php file where we can modify or filter them. Finally, they are passed to the view.latte file that renders the block to the front end.
Here’s a quick and simple example similar to the video from the start of this post.

Every time we’d want to create a new block, we’d need to create a few files, copy-paste and modify code. Since that’s such a repeating task, we’ve created a TRB CLI (Theme Redone Blocks) NPM package that speeds up a process and helps create a new block with a single terminal command (“trb add block-name“) in less than a second.
Visit Theme Redone’s documentation page dedicated to creating custom blocks to learn more.
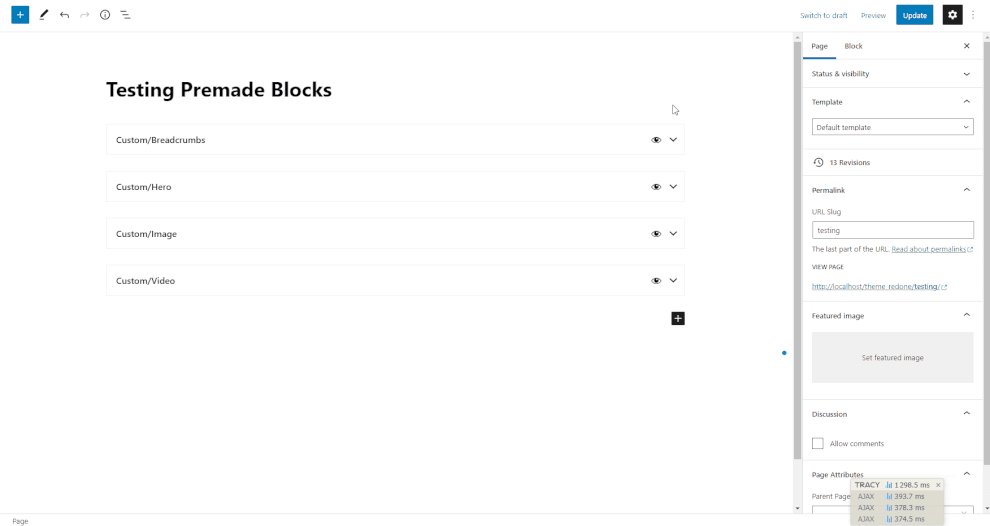
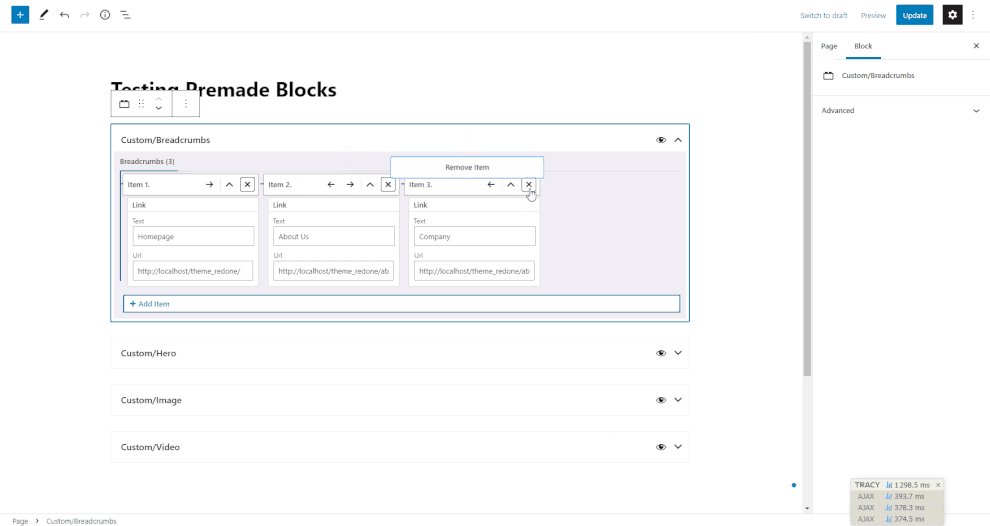
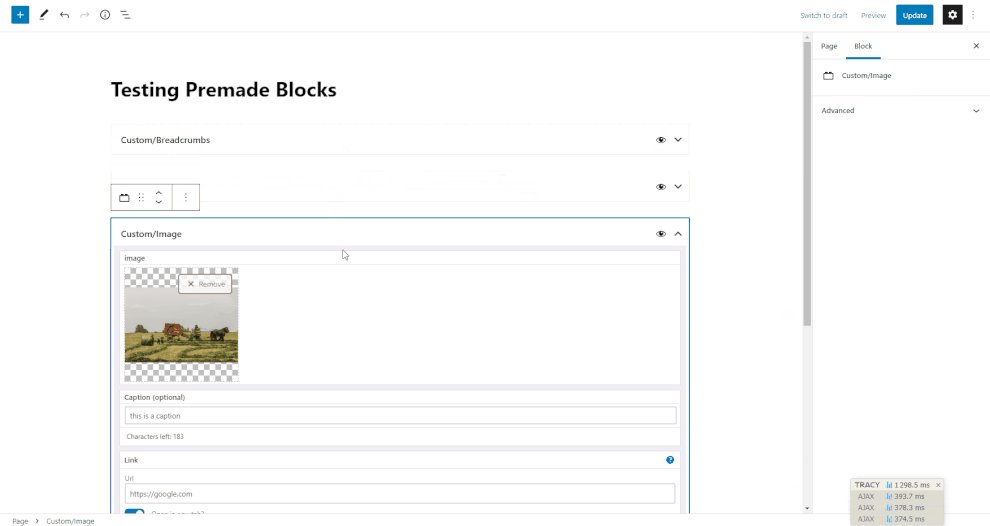
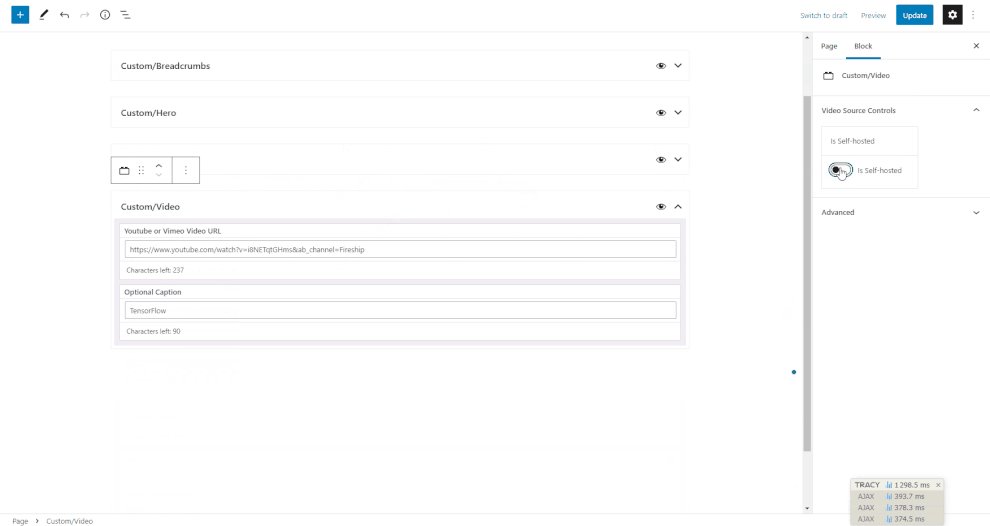
Clean and consistent UI for the admin side, along with the block preview image

Latte templates for cleaner and more manageable code
We’ve been experimenting with different templating engines since day 1 of developing the framework (Twig, Blade, and so on…). The day we discovered Latte by Nette, we knew that was what we need.
It’s simple and easy to learn and implement, yer very fast, powerful, and secure.
Templating systems fail to defend against XSS. Latte is the only system with an effective defense, thanks to context-sensitive escaping.
Anyone who wants a well-secured website uses Latte.
Besides its elegant and simple syntax, the same company that created it also created one of the best PHP debuggers called Tracy, which is an integral part of the Theme Redone framework as well.
Here’s the PHP vs Latte comparison screenshot taken from the docs page about Latte.

WordPress framework that supports React, Svelte and Vue out of the box
The days of the good old jQuery have long passed and we are now writing modular and component-oriented Javascript. We are using Gulp 4 with ESBuild for the compilation and watching tasks.
We configured it in a way that it supports React, Svelte, Vue, and Petite Vue out of the box. The only thing you need to do is to render the component either in a block or in the page template, via the library’s specific rendering function.
Code splitting and conditional scripts and styles loading
SEO and loading speed plays an important role when creating a good website. The There Redone WordPress framework is created in a way to help spend as little time as possible focusing on that, and actually working on the business logic of the website.
Each block’s CSS and JS (that are optional), are loaded conditionally only if the block is present on the page. If one same block is used multiple times, CSS and JS will be loaded only once. This is only one example of how we made it modular. Here’s a page in docs where everything is explained thoroughly: SCSS and JS compilation/bundling.
The Theme Redone WordPress Framework Documentation
All the topics mentioned above and much more is explained and detail and with a lot of example code and screenshots to make it easier to understand. It is a 50+ pages long documentation.
We suggest starting from the beginning and focusing on Latte and then on the blocks part of it. Everything else should be easier to understand, and you could learn about it on the go (helper functions for example).
Should you have any questions, or suggestions, visit the Support page, and feel free to reach out.
Thanks for reading, and if you like the theme let us know of the projects you’ve built and help us spread the word.
Thank you for taking the time to read this post. Hopefully, we’ve grabbed your attention, but to truly understand Theme Redone, go ahead and start exploring the docs :).
Try installing it locally and test it for yourself, we are sure you will love the way it works. If, and when you create a project or two with it, please reach out and send us the link to the website, we’d love to see it.


