Up your web design game by following web design trends.
The opportunities that it has to offer revolutionize the way we think about it. In order to stay competitive, you should regularly review your website’s design and functionality. Be ready to change and evolve.
In this article, we will review the most significant web design trends for WordPress websites and we will discuss tons of opportunities they bring along.
Top 6 web design trends
1. Blocks will define the future
If you ever had to change your WordPress theme with a new one, you know how disturbing the process might be.
The latest WordPress themes are very complex, made for concrete goals with additional required plug-ins and code. Most of the time, when you change your design you have to remake your website from scratch.
This problem can be overcome with page builders and in particular, the latest version named after the inventor of the printing press – Gutenberg.
The name is appropriate because this tool is as revolutionary as it sounds. Gutenberg is a block-based editor.
It’s based on reusable Gutenberg blocks, making it simpler for theme developers to utilize WordPress center code instead of rewriting the whole theme.

The opportunity that Gutenberg’s block-based editor gives is simply more freedom to the customers to design and customize their own posts and pages.
Here we already talked about how important the customization of a website is.
Even though Gutenberg is still a work in progress, it promises to be easier and more comfortable to use a page builder.
Matt Mullenweg himself promises that the efforts put in Gutenberg are a huge step in the process of democratizing WordPress.
This kind of customization will most definitely reduce the need for specialized themes. Instead, the multi-purposed themes will appear and they will serve as a framework in which users can make whatever they want.
There are also other promising page builders such as Elementor, Divi, and Beaver Builder.
As this trend will probably live on, we can expect more in this field to come.
2. CSS Grids and Mobile-Friendly Designs
Since the rise of smartphones, we witnessed how the range of internet customers on mobile devices passed the number of those on desktops.
This changed into a web usage turning factor and made it clear that responsive websites are more crucial than ever.
And here is the CSS grid technique to help you with this task. Though it’s not an official standard, it’s supported by the major browsers and allows web developers to create complex responsive web design layouts.

It’s a sure thing that CSS grids will continue to grow in popularity. In fact, a lot of WordPress themes are using it as a way to reorganize the elements on the screen and to make it more dynamic.
The other great “side effect” of using them is the asymmetry that they are bringing in. And that’s the other trend we’re going to talk about in the next bullet point.
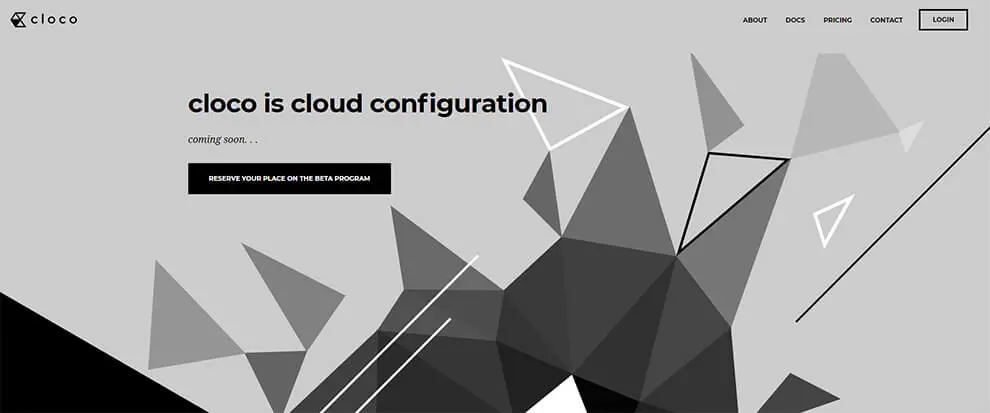
3. Asymmetry web design trend
The main reason why asymmetry became so popular these days is simple – it’s just another element of design fighting for people’s attention.
The asymmetry became an effective way to highlight content and to add more aesthetic looks to your website.

A broken grid layout and Overlap themes can deliver this effect. But you should be careful. You should make sure that the content of your website can handle this kind of experiment. It’s good to check if your page’s loading time is fast and your site is mobile-friendly. You should bear in mind that this kind of design is difficult to maintain. It can turn out to be difficult to configure the page and comprehend its structure. That’s why if you want to go for it we most definitely recommend the help of professionals. They will make sure that this creative and visually appealing style fits your needs and does not influence the speed or functionality of your site.
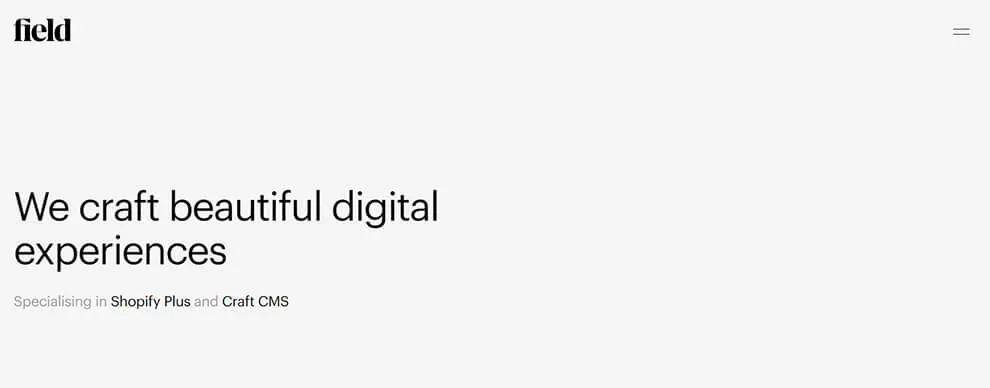
4. Minimalism
“Less means more” is a core principle of minimalistic designs. White spaces, flat colors, and simplicity are common ways to turn your looks into an all-time classic. This minimalistic approach is quite popular these days for different reasons. One of the most obvious ones is the rising need for fast load speeds. That will not only improve your SEO but also will improve the UX score and make the navigation through pages look like a child game. Isn’t that what we all really want?

It will basically remove all distractions and will allow you to showcase your products. As a result, you will get clean and self-explaining content.
Although, it can be hard to be minimal, daring, and effective at the same time. You have to be sure of what’s your brand’s message and what you are aiming to achieve with it.
5. Video Backgrounds and 3D animations
Despite the fact that video backgrounds and animations can cause a big loading delay to your webpage they are still a trendy element in the modern design. Their usage is proven to reduce the bounce rate and to keep the user’s attention span, which in many cases can be crucial.

The key is to find the balance between catching the eye and afterward guiding people to whatever it is they are looking for. If you are struggling to keep your visitors engaged, this is the trend you should go for. We recommend short and very informative videos and a lot of speed tests before releasing.
We are hoping that the 5G revolution and the massive improvement of internet infrastructure will allow us to see more video backgrounds and 3D animations in the future.
6. Dark mode and darker designs
Dark-mode designs are extremely popular these days. Their popularity started with programmer’s software editors that had one main goal – to reduce eyestrain. A lot of websites decided to give choices to their customers by simply letting them switch between light and dark designs.

The trend can be very useful because it helps colors and other elements to stand out. This contrast produces an effective way to point out something important and it’s a very elegant method to do so.
Finally, this trend is an eco-friendly decision, because it reduces the power of screen lights. Good for you, good for nature!
6. Play BIG AND BOLD with Typography
Typography should have a special place in your website design. For most people it’s just an unexplored world as vast as the creativity it brings in. By using LARGE FONTS, you insist YOUR MESSAGE to be DELIVERED. The best way to try it is to place it in the header.
The other trend is to use a font variation. The combination of several fonts can be a creative way to point out your versatility.

Before you jump into the world of typography, we advise you to respect some rules. Make sure that the typography you choose matches your brand line. It should be easy to read and responsive. The most important part – don’t overuse it. Besides, you should feel free to experiment and get to know all the effects that typography can deliver.
Summary of the web design trends:
People’s attention span these days is very limited. That’s what every design element stands for. Before making the decision to integrate any of the above-mentioned trends ask yourself again about the goals you want to achieve.
Feel free to contact us for design-related (or other) advice anytime.

